前回に引き続き、今回はプロトタイプの作成を説明します。
| いくつものプロトタイピングツールが生まれてきた中で、「InVision」はデザイナーだけではなく、プランナーやエンジニア、さらには意思決定力のある経営陣まで巻き込むコミュニケーションツールとして大きく進化を遂げています。今後、新製品として「InVision DSM」や「InVision Studio」も発表されており、ますます活躍の場が広がりそうです。TECHNICAL CREATORでは、そんなInVisionの基本の使い方から、デザイナー以外の職種とのコラボレーションの方法、他ツールとの連携など、InVisionを使った制作環境の改善を提案していきたいと... InVision入門(導入編) - TECHNICAL CREATOR |
目次
プロジェクトを作成する
ログインをしたら「+」マークをクリックします。
「PROTOTYPE」「BOARD」「FREEHAND」と表示されるので、今回は「PROTOTYPE」を選択します。
SketchやPhotoshopのプラグインからアップすることも出来ますが、今回は直接ブラウザから画像をアップします。
画面遷移とトランジションの設定をする
ここからアップした画像にボタンや画面遷移の設定を行っていきます。
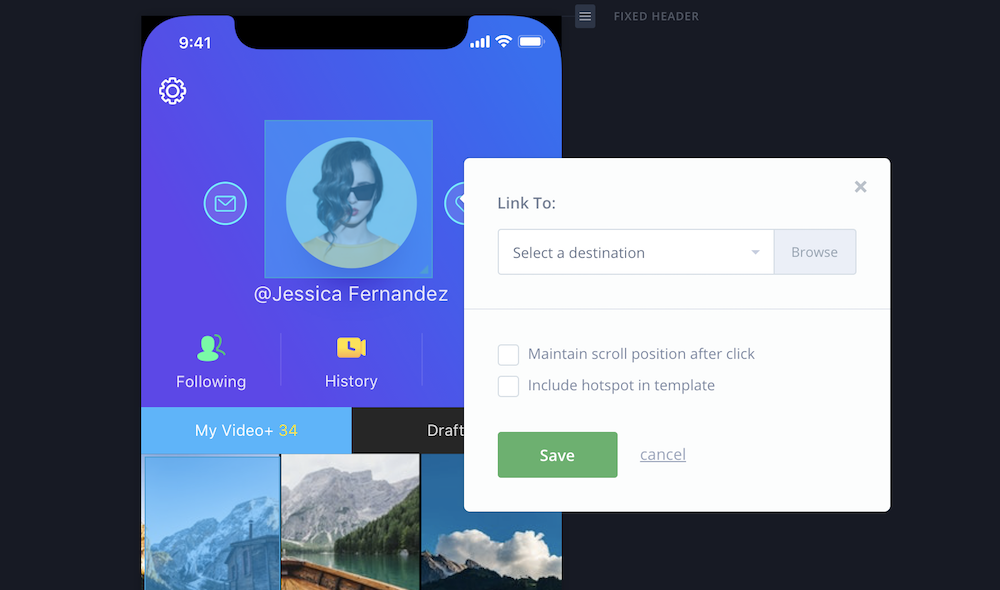
Select a destinationからPrototype Screensを選択して、リンク先となるスクリーンを選択します。そしてGestureとTransitionを選択します。
必要な箇所を設定し終わったら、下のタブを切り替えて「PREVIEW MODE」に変更し、確認をします。
ステータスバーの表示設定について
右下の歯車をクリックすると、ステータスバーの設定が変更できます。色の変更や、表示・非表示が選択できます。
InVision入門(はじめてのプロトタイプ作成)まとめ
プロジェクト作成から画像のアップロード、ページ遷移の設定までをまとめました。次回は作成したプロジェクトの共有について紹介していきたいと思います。