Adobe XDが11月のアップデートを発表しました。
| ユーザーのみなさんが自分のアイデアをさまざまなデバイスやプラットフォームでのユーザーエクスペリエンスとして具現化するために、XDにもっと多くの機能を求めていることは、UserVoiceなどでのコミュニケーションを通じて常に把握しています。今回のアップデートでは、こうした声にお応えし、最もリクエストの多かったいくつかの機能を追加しました。いずれも、デザインの手間を省き、アイデアを人々にスピーディに伝えるための機能です。これらのアップデートが動作するところをご覧になりたい方は、11月14~16日のAdobeLiveで、UX... Adobe XD 11月アップデートリリース!デザインスペック追加で開発者への受け渡しを... - Adobe Creative Station |
今回のアップデートの目玉機能は「デザインスペック」
こちらの記事には英語版でしか使えないと書いてあったんですが、さっきアップデートしてみたら使えました。
Adobe XDのデザインスペックとは?
エンジニアの方がPSDやSketchデータを見ながら実装するときに困るのが、余白・サイズやフォント・カラーの読み取りです。ただのSketchファイルからそれらを読み取るためにはレイヤーを動かしたり、消したりと作業が発生してしまうことも。本当は画像アセットの書き出しと、それらスタイルの読み取りだけできれば事足りるんですよね。
そういったことを解決してくれるツールがZeplinというものだったり、InVision内にあるInspect Modeだったりします。
Zeplin
InVisionのInspect Mode
こういったデザイナーとエンジニア間のやりとりをスムーズにしてくれる機能が、Adobe XDにも追加されました。それが「デザインスペック」です。
デザインスペック使ってみた
たまたま見つけたXD Guruというサイトからサンプルを適当に拾ってきました。
こちらのプロジェクトになります
右上のボタンからデザインスペックを公開を選択
アップし終わったのでリンクを開いてみます
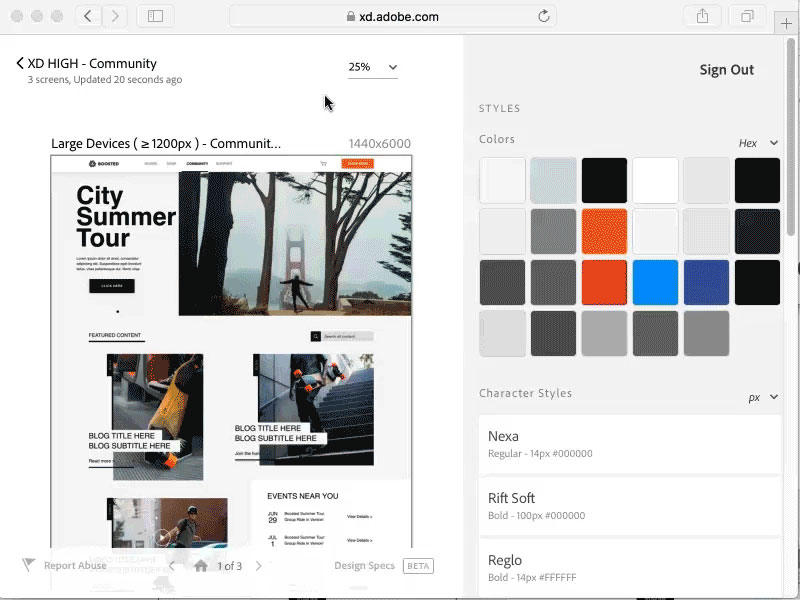
ブラウザが立ち上がってプロジェクトが表示されます。Adobe IDのサインインを求められました。Adobe ID自体の作成は無料です。
使っている色とかフォントが調べられます
レイヤーを選択すると座標とかカラー・透明度・シャドウの数値も取得できます
リンクが付けられているボタンを選んだら、行き先のスクリーンが表示されました。これをクリックすると該当のスクリーンに切り替えられます。
なかなか完成度高め。アセット使わないならアリかも
結構便利そうだし、エンジニアの方も無料で使えるし良さげ。ただしアセットの確認はデザインスペック上でできないので、活用しているプロジェクトだとちょっと辛いかも?
Zeplin+SketchもしくはInVision+Sketchでうまくいっている場合は乗り換える必要ないでしょう。