
このところバージョンアップの発表がなかったSketchが、まさかのプロトタイピング機能を突然リリースしました。
目次
β公開なしでいきなり発表…?!
これまでSketchは新機能についてはβ版でリリースを行い、一部のユーザーに使ってもらってから正式リリースするというのが定番でした。
しかし今回はあまりに突然の発表…。何の前触れもなくバージョン49の新機能として組み込まれていました。
今回のバージョンアップに合わせて、Sketchのランディングページもリニューアル。プロトタイピング機能を動画で説明する内容になっています。
気になるその機能は…?
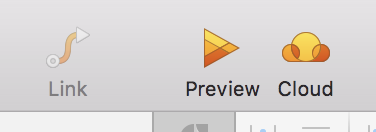
SketchをバージョンアップしたらFile→New from Template→Prototyping Tutorialを開いてみましょう。
ページ遷移が行われる箇所にはオレンジ色の矢印の曲線が描画されています。

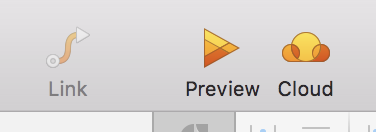
Link・Previewが追加されています。Sketch Cloudについても変化が。
プロトタイピング機能の使い方
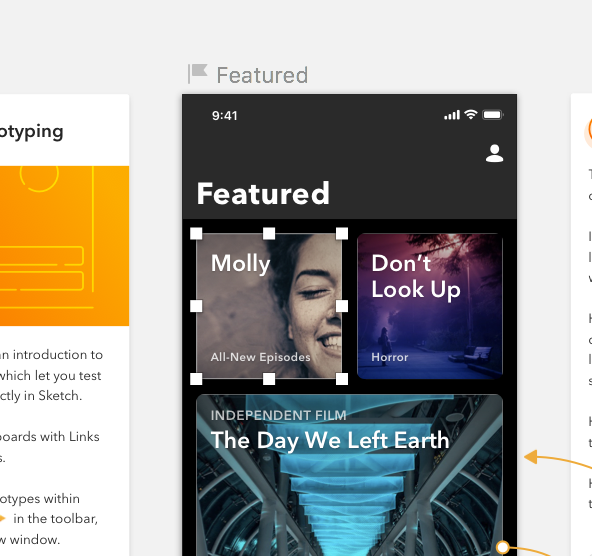
まずはリンクエリアにしたいレイヤーを選択します
続いてリンクボタンをクリック
矢印が出現するので、飛びたい先の画面を選んでクリックします
アニメーションの種類を選択することもできます
また前の画面に戻る、新しいタブを開くなどのアクションも行うことができます。
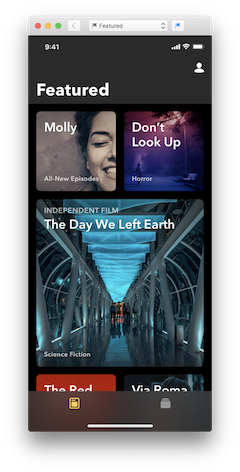
プレビューボタンを押すと、実際に動くプロトタイプが表示されます。
すごい…動くぞ、Sketchで画面遷移ができる!!
さっそく試してみた。何が素敵かって、コレSymbolに遷移先の設定できるんですよ。つまりこのGIFだと、ヘッダのロゴに「ホーム画面に戻る」遷移をつけてるんだけど、全部のInstanceに設定が反映されてる。よすぎる。 pic.twitter.com/s4GLhdm2rS
— Ryo.Yos (@ryo_pan) 2018年2月28日
Adobe XD・InVision Studio・Figma…あなたはどれを使う?
実は昨日、Figmaもプロトタイピング機能を発表したばかりだったんですよね。
なので今日はじっくりFigmaのことを書こうと思ってたんですがまさかの展開です。
そして皆さんお待ちかねのInVision Studioはまだ来ない!てっきりInVisionがSketch買収しちゃったのかと思ってたら、そうではなかったようです。
さてさて、UIデザインツールの大定番であるSketch、ここからAdobe・InVision・Figmaとはしのぎを削って戦わなければなりません。特にSketchはMac版しかないので、そこは不利。今後どのような展開をしていくのでしょう?
その他のアップデートも良さげ!
・ライブラリ機能がSketch Cloudでも使えるようになった
・Apple iOS UIキット
・その他バグフィックス
なども注目の内容になっております。
そういえばデザイン記事の共有ができるサービスをリリースしました。
ついでに書くのですが、siori.designというサービスを先日リリースしました。これについては開発秘話的なことをまた書きたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!







 Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって
Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって SketchをダークUIに切り替えられるプラグインが登場
SketchをダークUIに切り替えられるプラグインが登場 Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争!
Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争! Adobe XDがついにWindowsでも!Adobe初のユニバーサルWindowsプラットフォーム準拠のアプリケーションに。
Adobe XDがついにWindowsでも!Adobe初のユニバーサルWindowsプラットフォーム準拠のアプリケーションに。 AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加
AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加 Adobe XD、現時点で出来ないことって何だ?
Adobe XD、現時点で出来ないことって何だ? スタートアップの基礎知識「買収にまつわるキーワード」10選
スタートアップの基礎知識「買収にまつわるキーワード」10選 Sketchをアップデートしたら、強制終了するようになってしまった
Sketchをアップデートしたら、強制終了するようになってしまった











