昨日、Sketch to Codeのベータ公開についてお伝えしたばかりでしたが、今度はSketchをそのままHTMLとCSSで出力できるツールが発表されました。
「Protoship UIPad」です。
Sketchで作ったデータをそのままHTMLとCSSに変換して、プロジェクトを生成してくれるようです。
Sketch内のグループ名はそのままHTMLのクラスになるみたいなので、きちんとレイヤーやグループ名を整理しておくと綺麗に書き出せそう。
実際に書き出してみたところ、React.jsも使われているみたいなので複雑な動きなども付けられるのかも?
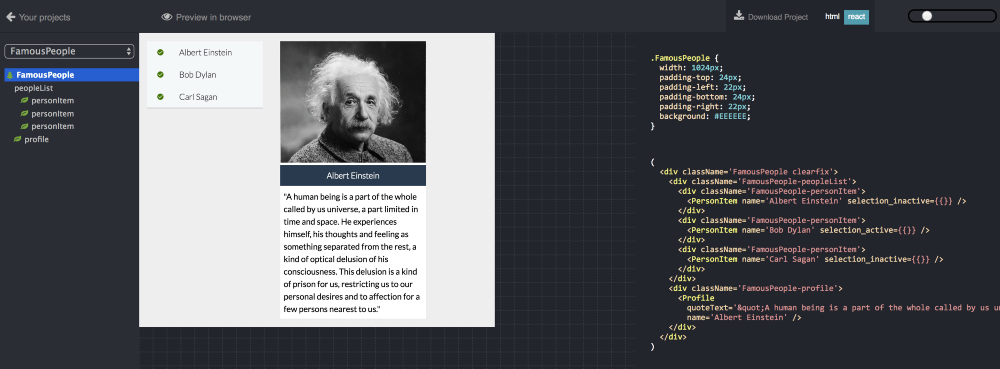
サンプルで作ってみたファイルの中身はこんな感じ。
さらにSketch→HTMLだけではなく逆にHTML→Sketchということもできるようです。
Chromeの拡張機能「Protoship Teleport」をインストールし、変換したいWebサイトを開いてProtoship TeleportをポチッとするとSketchデータを作ってくれます。
試しにYahoo! Japanを変換してみたらこんな感じに。
2017年はコードジェネレーターが続々登場するのか…?
ここ最近、Sketchやプロトタイピングツールで作ったものをコードに変換するというプロダクトが続々と出てきています。もしかしたらあと2〜3年したら、プロトタイピングツールで描いたものが普通にHTMLやSwiftに変換されて、コーディングの手間はどんどん減っていくのかもしれません。Flashを作っていたような感覚でiOSアプリが作れる…そんな時代がもう目の前まで迫ってきているようです。