Sketch上でProcessing風にビジュアルプログラミングできるSketchプラグインが出ていたので紹介します。
P5.sketchplugin
| Create rich and editable graphics inside Sketch using only few lines of JavaScript P5.sketchplugin - |
p5.jsをSketch上で再現
こちらのプラグイン、p5.jsというProcessingをJavaScriptで書けるようにしたライブラリをSketch上で再現したというものです。
p5.jsについてはこちら。
| p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. p5.js | home - |
Sketch上ではアニメーションを再生することはできないので、あくまでp5.jsの一部を再現したというものになります。止まっている図形の描画(グラフとか、幾何学模様とか)にちょうど良さそうです。
使い方
まずはP5.sketchpluginをインストール。
メニュー>プラグイン>p5>Edit and runを選択します。
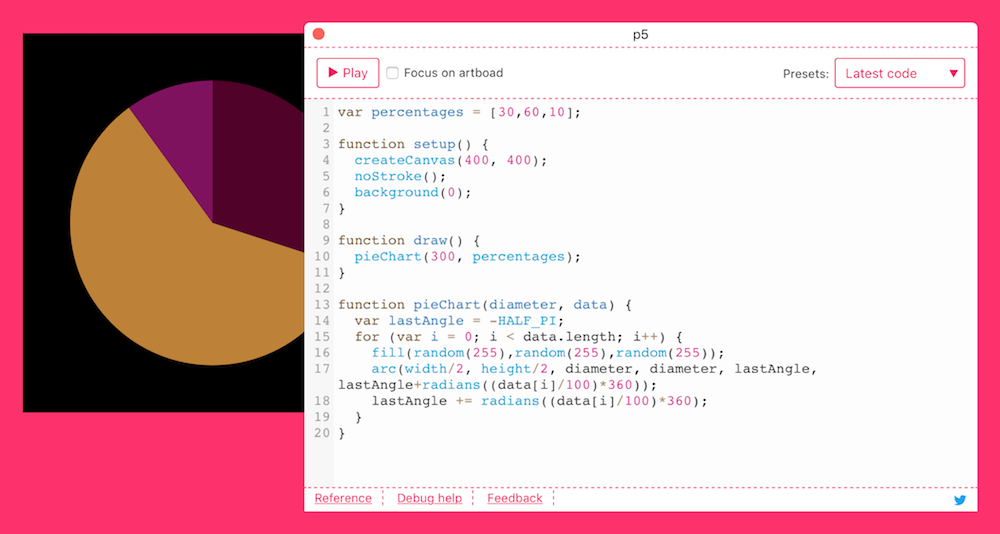
こんな感じでエディターが表示されます
試しに「Play」ボタンを押してみると
表示されました
Presetsの中にいくつか見本が入っていたのでPie chartを選択してみました。
他にもBar chartとか
Generative Grid
おもしろい…!管理画面みたいなグラフなどを表示する画面のデザインが作れそう。ただし、一度このプラグインで作成した画面をSketch側の機能で編集してもコードの内容は変わらないので注意です。
ビジュアル・プログラミングの勉強方法
先日、深津さんのnoteでこんな記事があがっていたので合わせて紹介。
| ビジュアルアートの教本、「Generative Design」が、ついに再販されました!長らく欠品でプレミアムがついていた一品です。 以下はGenerative Designの序文への寄稿を、一部加筆修正したもの。表現者、技術者それぞれが、アートとプログラミングを学ぶための方法です。ビジュアルコーディングに興味のある人はどうぞ。(あと僕の落書きはこちらから見れます) Generative Design 序文 Generative Designの日本語版が、いよいよ出版されました。本書は、プログラミングによる視覚表現の「最高の教本」です。この素晴らしい... ビジュアル・プログラミングの勉強方法|深津 貴之 (fladdict)|note - note(ノート) |
い…1万円か…!すごい…。欲しい…。