
2018年、ついに待望のデザインツール「InVision Studio」がリリースされました。InVision StudioはWebサイトやスマホアプリなどの画面デザインを作る専用のツールで、ベクタードローイング・レスポンシブ対応・プロトタイピング作成機能・アニメーション編集・チーム間での共有・座標、サイズ、カラーなどのエンジニア向け確認画面などが備わっています。UIデザインツールとしては、他にもSketch・Adobe XD・Figmaなどが類似のものとして挙げられます。
この「InVision Studio」の使い方では、初心者の方向けに主な機能についてお伝えします。
目次
目次
- InVision Studioを手に入れるには
- 起動・ログイン
- デバイスの選択とアートボード作成
- オブジェクトの作成と編集パネル
- レイアウトについて
- アニメーションの作り方
- スクロールの設定について
- コンポーネントについて
InVision Studioを手に入れるには
InVision Studioは2018年3月時点ではまだβ版のため、アーリーアクセスの申込みをしている人しか利用できません。こちらのページから申込みができますが、配布されるアカウント数が限られているため、毎週少しずつ招待が届いている状態です。まだアーリーアクセスの申込みをしていない場合は、今すぐ登録しましょう。
対応デバイスについて
InVision StudioはMacアプリとWindowsアプリをリリースすることを発表していますが、アーリーアクセスで使えるのはMacアプリのみになります。Windowsの方はリリースをもうしばらく待ちましょう。
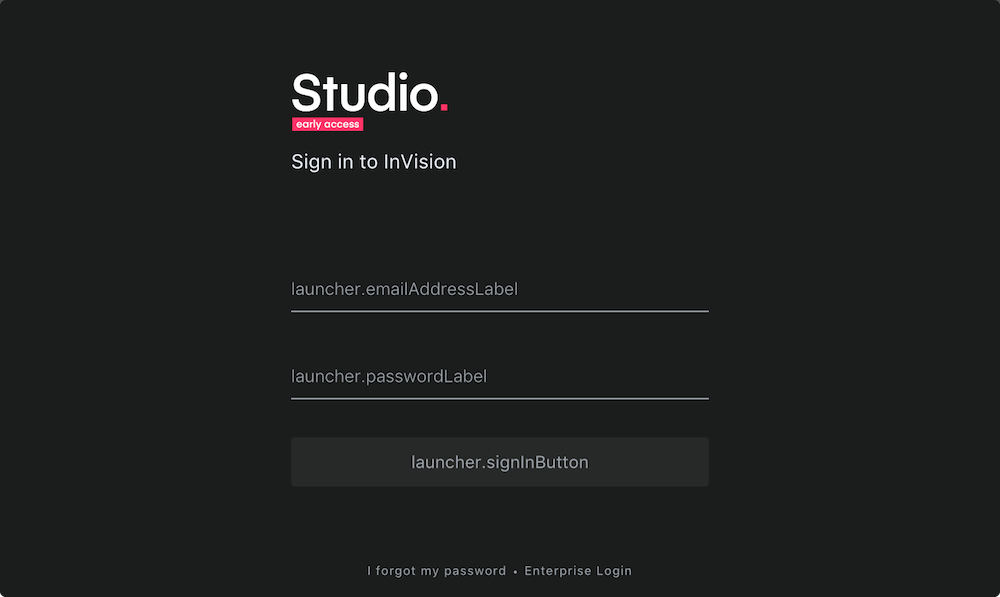
起動・ログイン
起動すると、まずはログイン画面が出てきます。InVisionに登録しているメールアドレスとパスワードでログインしましょう。エンタープライズアカウントを利用している人は下の方に専用のログインページへ移動するボタンが表示されています。
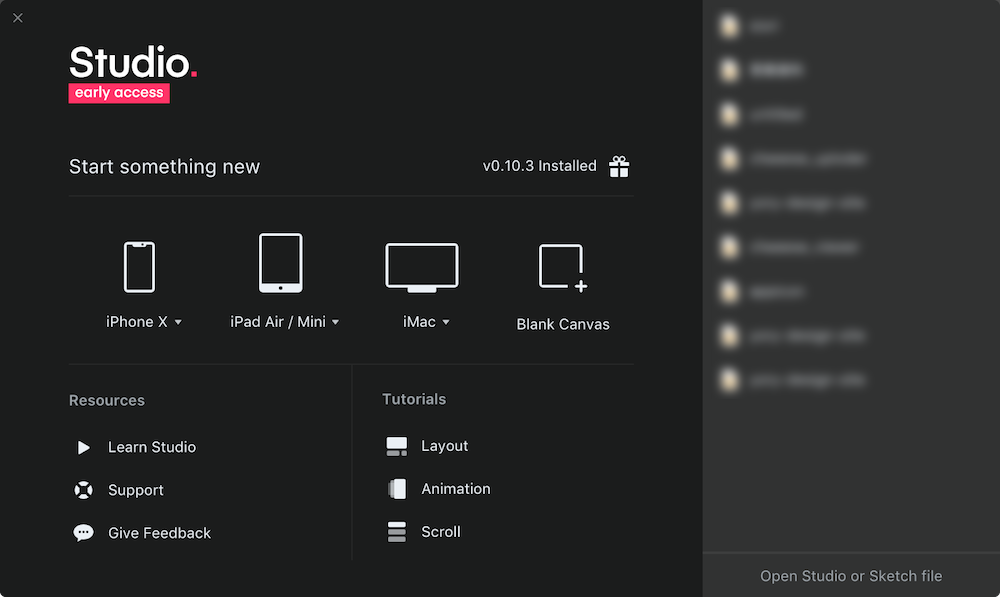
デバイスの選択とアートボード作成
ファイルを新規作成する場合はデバイスの選択を行います。この画面で選んだデバイスに合わせて、このあと該当の画面サイズのアートボードが作成されます。アートボードとは画面の「下地」になる部分です。画像でボカしている右側の部分には自分のMacに入っているSketchファイルが表示されています。ここからSketchファイルを取り込んでStudioファイルに変換することが出来ます。
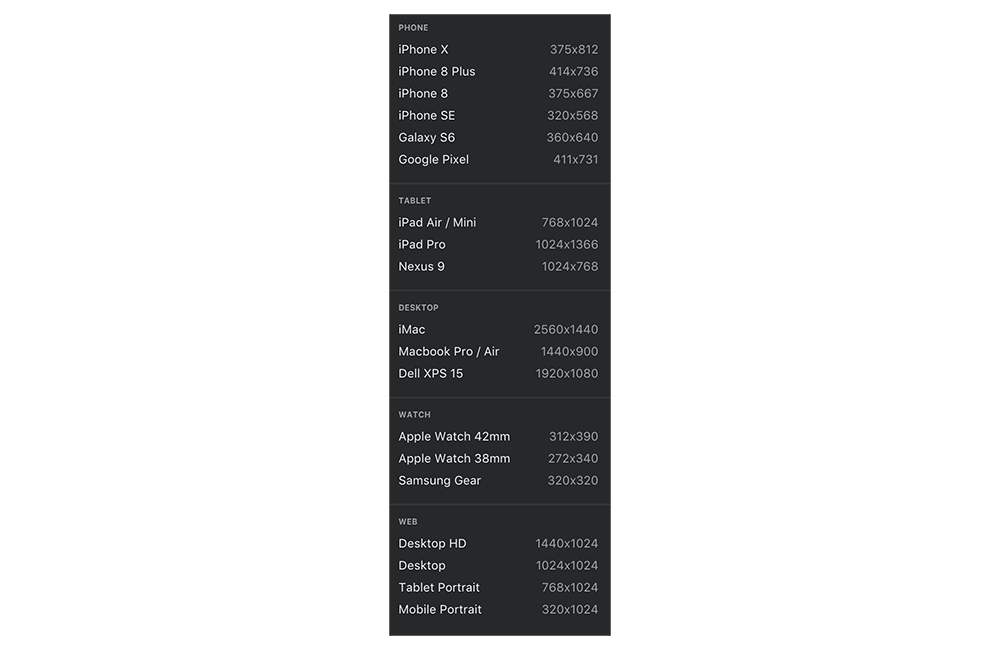
デバイスはスマホ・タブレット・PCから選択できます。それぞれでさらに細かいデバイスが選択できます。該当の画面サイズがない場合はBlank Canvasから次の画面に移動し、自由なサイズでアートボードを作成しましょう。
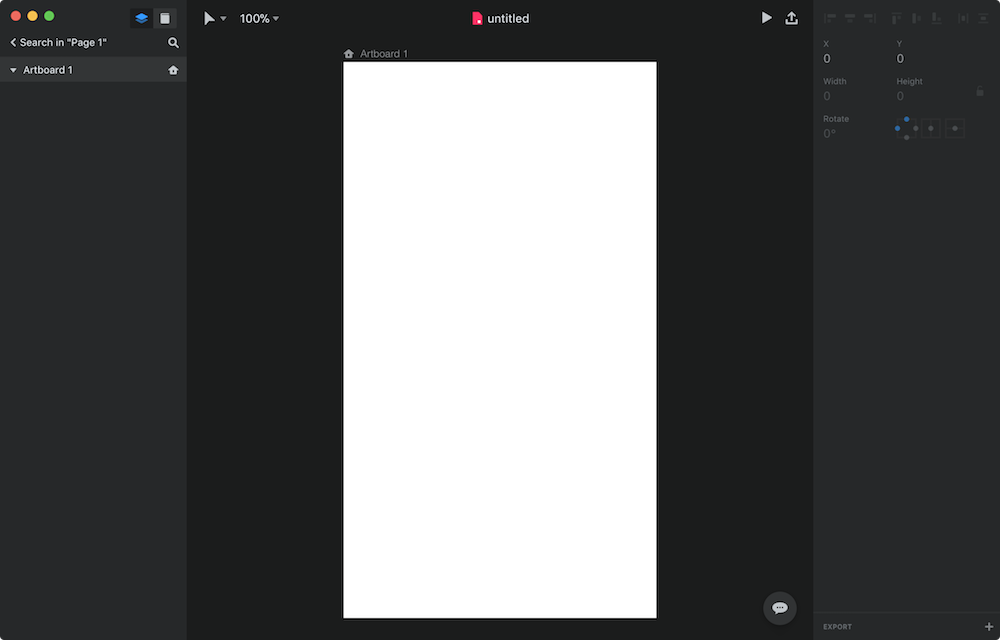
オブジェクトの作成と編集パネル
デバイスを選択してアートボードが作成されると、このような画面になります。
オブジェクトを作成してみたいと思います。画面の左上に、矢印アイコンと数値が表示されています。矢印アイコンの部分はツールが選択できるプルダウンメニューで、数値は表示の倍率を示しています。
ツールには選択・矩形・角丸・円・ペン・テキスト・画像・アートボードがあります。
矩形・円について
ツールで矩形もしくは円を作成し、作成したオブジェクトを選択すると、右側の編集パネルの表示が該当のオブジェクトに合わせて変わります。矩形と円については以下のような編集パネルが表示されます。
それぞれの値を変更すると、自由にオブジェクトの形を変えることができます。
ペンについて
ペンを使うと、直線・曲線を描くことが出来て、さらに始点と終点を結ぶと自由な形のオブジェクトを作成することが出来ます。
編集パネルについては矩形・円とほぼ同じものが表示されます。
テキストについて
テキストを使うと、文字列の設置ができます。テキストについては以下のような編集パネルが表示されます。
上記のスクリーンショットにはありませんが、XY座標・サイズ・回転・インタラクションの設定なども編集できます。
画像について
ツールから画像を選択すると、写真などの画像を貼り付けることができます。画像の編集自体はStudio上では出来ないのでPhotoshopなどを使うのがおすすめです。編集パネルからはXY座標・サイズ・回転・描画方法・透明度・角丸・インタラクションの設定が変更できます。
アートボードについて
アートボードにはデフォルトでいくつかのデバイスが標準で設定されています。iPhone・iPad・Mac・AppleWatchなどのApple製品や、その他にもGalaxyなどの各OSのフラッグシップ的なものが用意されています。
レイアウトについて
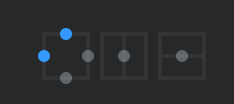
InVision Studioはレスポンシブ対応のデザインを作りやすくするためにXcodeのAuto Layoutのような機能がついています。
一番左が上下左右に固定、残りの2つは上下左右の中央に固定の設定です。
また横幅や高さを%で指定することができるので、デバイス幅が広がったときにオブジェクトが伸びるようにしたい場合はpx指定ではなく%指定をしておくとフレキシブルにサイズが変化します。
ポジションの設定と横幅指定を工夫することで、実装に近い形でのレスポンシブデザインをStudio上で再現することができます。
アニメーションの作り方
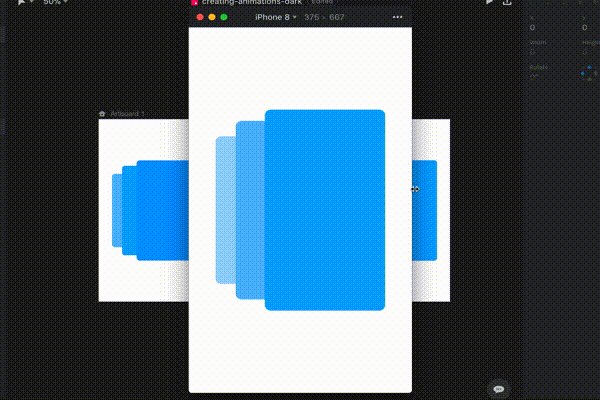
InVision Studioではボタンにタップした際の画面遷移と、その間に起きるアニメーションを簡単に作成することができます。チュートリアルに入っていたアニメーションの素材をもとに解説します。
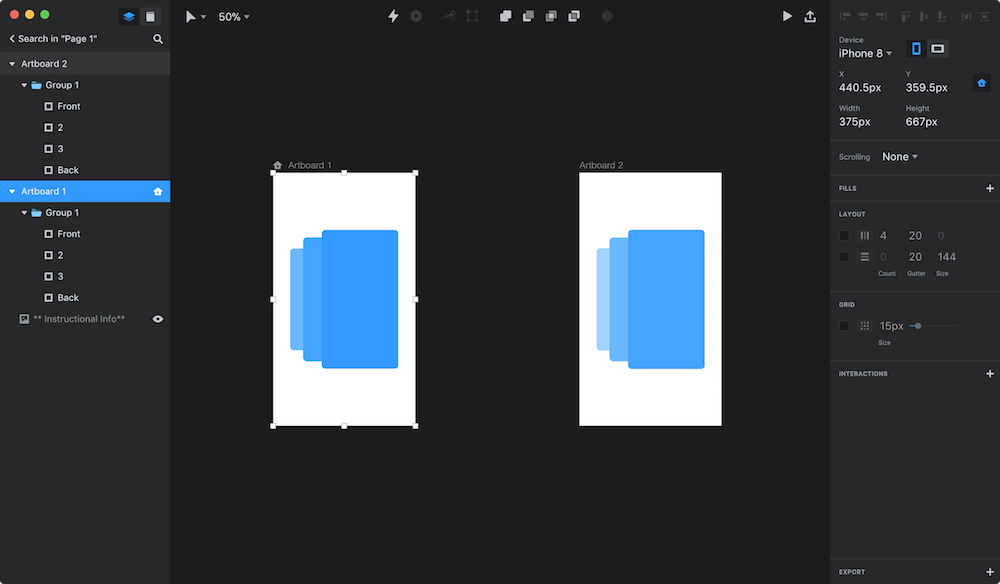
画面を2つ用意します。今回はArtboard1の画面を横スワイプするとArtboard2に遷移するようにします。
Artboard1を選択して、Add Interactionボタンをクリックします。
青い線が表示されるので、遷移先のArtboard2につなぎます。
トリガーとトランジションを選択します。今回はSwipe RightとMotionを選んでSaveします。
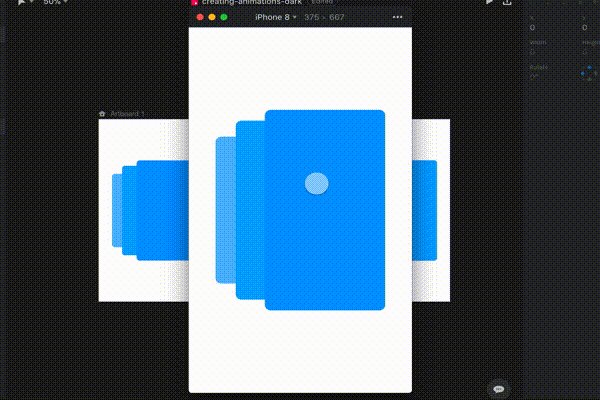
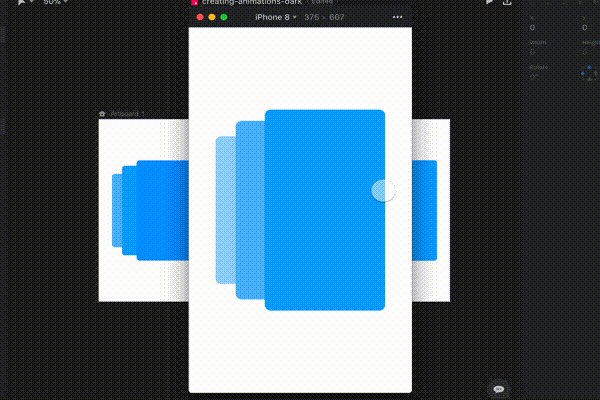
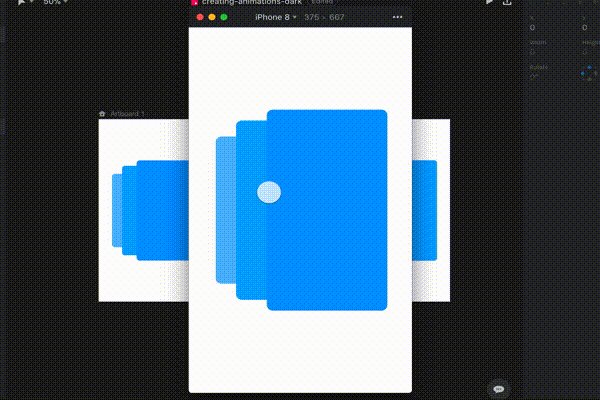
Artboard2からArtboard1にも遷移をつけるとこんな感じになります。(右上の再生ボタンを押すとプレビューできます)
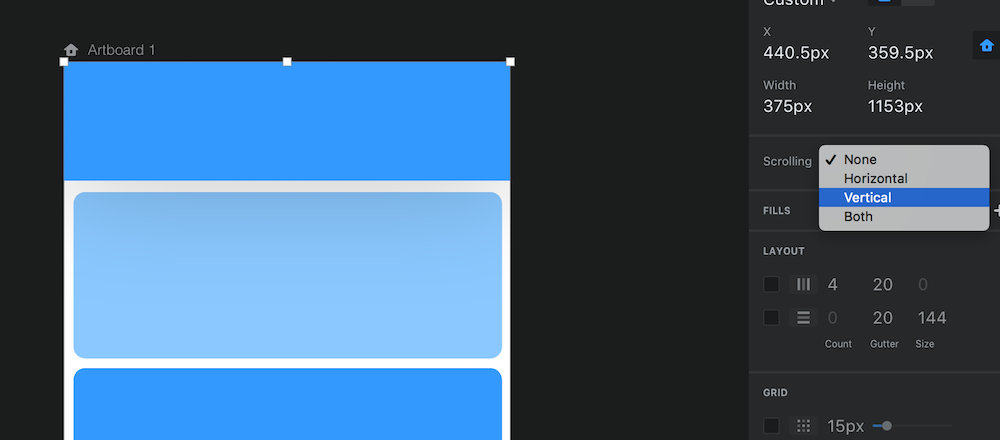
スクロールの設定について
InVision Studioではスクロールの設定も簡単にすることができます。チュートリアルに入っていたスクロールの素材をもとに解説します。
スクロール対応したい対象のアートボードを選択して、右側の編集パネルにあるScrollingからVertical(縦スクロール)を選択します。
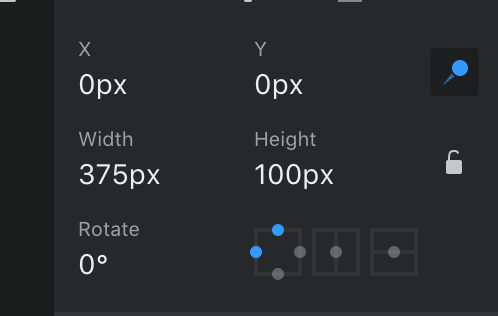
一部分のオブジェクトを固定したままスクロールしたい場合は、そのオブジェクトを指定して編集パネルのピンマークをクリックします。
完成版がこれです。ヘッダーが固定になって下の部分だけスクロールしています。
コンポーネントについて
コンポーネントについてはβ版で触っていたところ挙動がちょっとおかしいので、安定したら書きたいと思います。
まとめ
主にデザイナーの方が使いそうな初心者向けの機能を書き出してみました。今後、さらに機能が増えていくと思われるので、逐一追加していきたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!





















 Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? Adobe MAX 2018で発表されたPhotoshop新機能まとめ。Senseiを使った新機能もパワーアップ!
Adobe MAX 2018で発表されたPhotoshop新機能まとめ。Senseiを使った新機能もパワーアップ! Sketchの使い方:基本のインターフェース
Sketchの使い方:基本のインターフェース Sketchでブロック崩しがサクッと作れるプラグインが登場
Sketchでブロック崩しがサクッと作れるプラグインが登場 InVisionがBrand.aiを買収、デザイン管理ツール「InVision Design System Manager」を発表。
InVisionがBrand.aiを買収、デザイン管理ツール「InVision Design System Manager」を発表。 よりオープンな制作環境へ。『Figma’s Platform』が発表されました
よりオープンな制作環境へ。『Figma’s Platform』が発表されました 作業効率UP!InVision Studioのショートカットキーまとめ
作業効率UP!InVision Studioのショートカットキーまとめ











