
最近のスマートフォンは大画面化が著しく、その影響もあり人が片手で操作できる画面範囲が限られるようになってきました。私も先日iPhone XRに機種変更しましたが、SEからの画面サイズの違いにまだ慣れない部分があります。
機種変更ついでにアップデートしたモバイル版Google Chromeがすごく使いやすくなっていたので、UI面を中心にどこが工夫されているのか見て行きたいと思います。
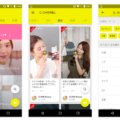
基本操作ボタンは下半分に移動された
最近では「なぜスクリーンの最下部にモバイルメニューがあるのか」などがSNSで議論されていたりなど、何かと注目を集めているナビゲーション位置問題。
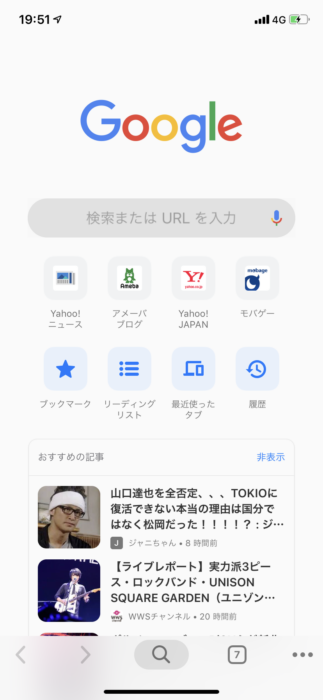
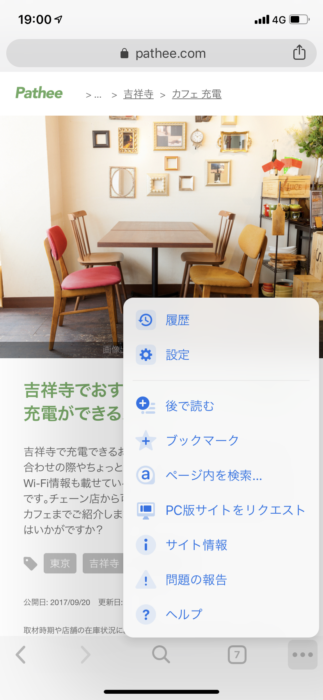
今までのモバイルChromeは、PCと同じようなUIでタブの操作やログインメニューはヘッダーに位置していました。今までの小型端末であれば楽々手が届きますが、新型iPhoneや自社のPxcel製品は大画面がウリ。片手でヘッダーに指が届くのは相当手が大きい人のみです。
この改良により、片手操作でも全くストレスのない設計になりました。URLを操作したい時も、メニュー中央のサーチマークを押せばすぐに編集ができます。
アップデート当初は今までと使い勝手が全く違うので少し戸惑いましたが、ふとした瞬間にすごく使いやすく感じました。(特に急いで調べ物をしたい時や、すぐに新規タブを開きたい時など)
時代に合わせたUI設計とアップデート
時代に合わせた流行の端末やモダンなデザインに柔軟に合わせていくことは、時に今までの常識を覆すことになります。従来の当たり前に囚われず常に「ユーザー目線」かつ「どういった操作性が一番使いやすいか」を追求していくことはデザイナーにとってとても大切です。
モバイル端末の画面サイズの多様化が広がる中で、ウェブサイトの見せ方もどんどんと進化してきています。こうした大手企業が先駆けたことで、これから様々なアプリでも最下部メニューがポピュラーなものになっていくかもしれませんが、一概に良いとも言い切れませんので、その場その場で最良な選択をしていきたいですね。
公式からの詳細情報はこちらをご覧ください
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 Facebookがプロトタイプ制作用にアプリの効果音を無料で配布中!今すぐダウンロードしよう
Facebookがプロトタイプ制作用にアプリの効果音を無料で配布中!今すぐダウンロードしよう Sketch52がリリース!UIリデザイン・高速化・ダークモード・データ機能など注目の要素が盛りだくさん
Sketch52がリリース!UIリデザイン・高速化・ダークモード・データ機能など注目の要素が盛りだくさん InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか?
InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか? Facebook Designが公開!デザイナーのための情報が盛りだくさん
Facebook Designが公開!デザイナーのための情報が盛りだくさん Material Design Awards 2016が発表!日本からはC Channelが選出。
Material Design Awards 2016が発表!日本からはC Channelが選出。 ダイエット献立を教えてくれるアプリ「CALNA」のUIがヤバイ。個人的に2016年のベストアプリだと思う。
ダイエット献立を教えてくれるアプリ「CALNA」のUIがヤバイ。個人的に2016年のベストアプリだと思う。 デザイン初学者にオススメしたい。基礎から学べるデザインの本4冊
デザイン初学者にオススメしたい。基礎から学べるデザインの本4冊 Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装
Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装











