
このところすっかり更新をサボリ気味…今日からペース取り戻していきますよ。
ずっと紹介しようと思っていたSketchプラグインがあるので今日はこちら。
Sketchのシンボルやスタイル、チームで共同で使いたいというときに利用できそうなプラグイン
zeroheight
目次
プラグインのインストールとアカウント作成
まずはSketchpacksで「zeroheight」を検索。
(※最近筆者はプラグインの管理をSketch ToolboxからSketchpacksに切り替えました)
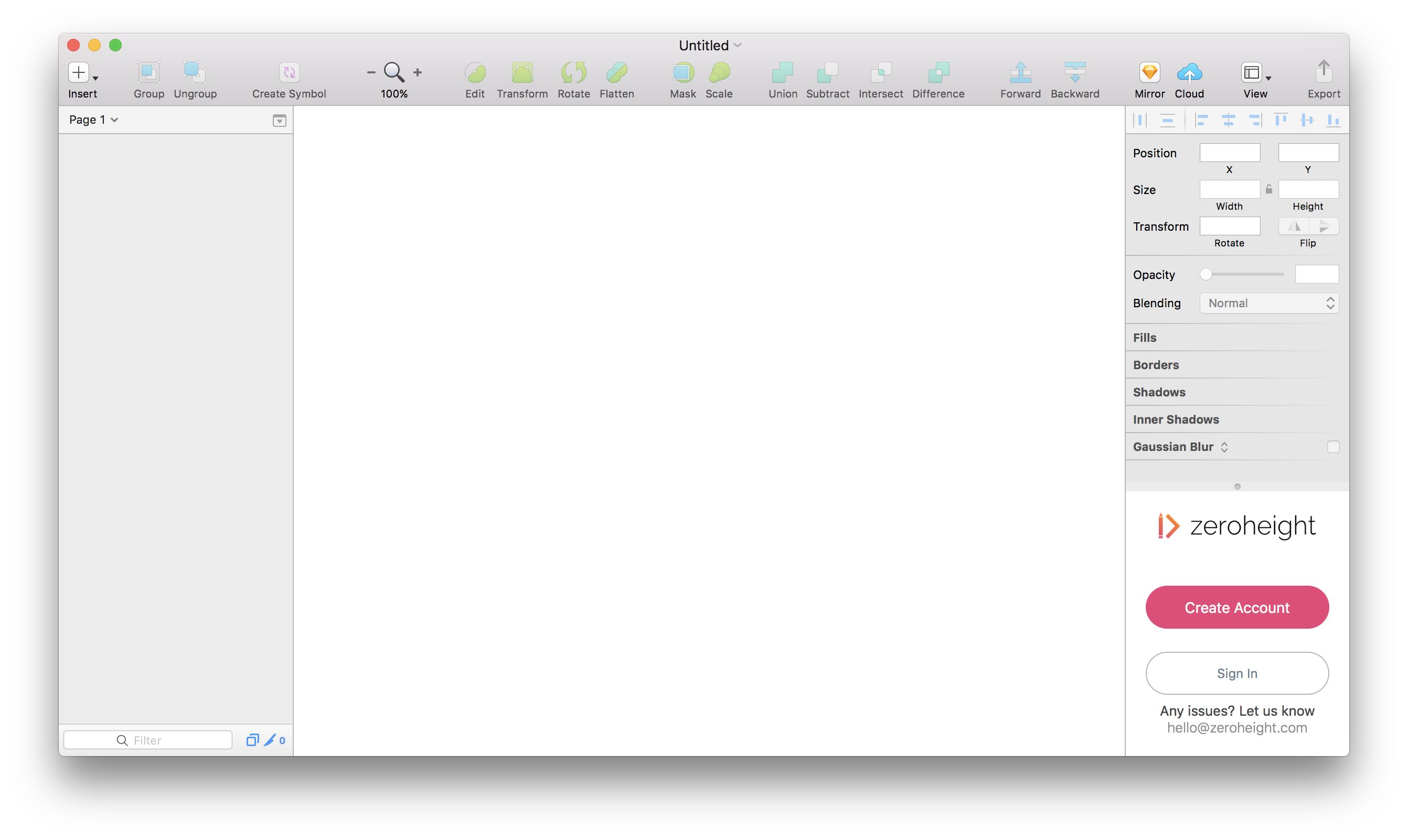
インストールが完了してSketchを立ち上げると右下の方にこんな感じでzeroheightの最初の画面が表示されます。

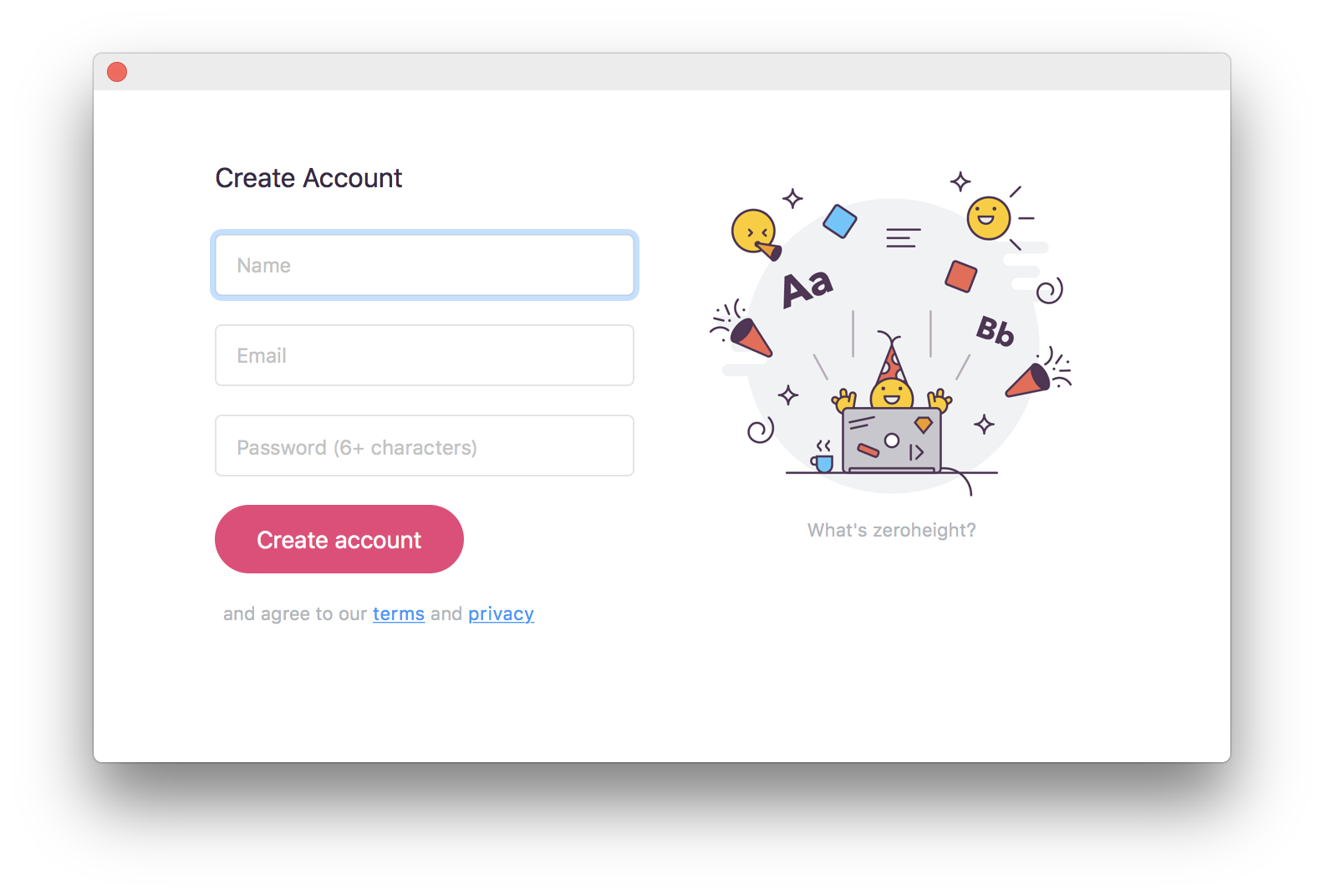
まずはアカウントを作成してみましょう。Create Accountをクリックするとこれがでます

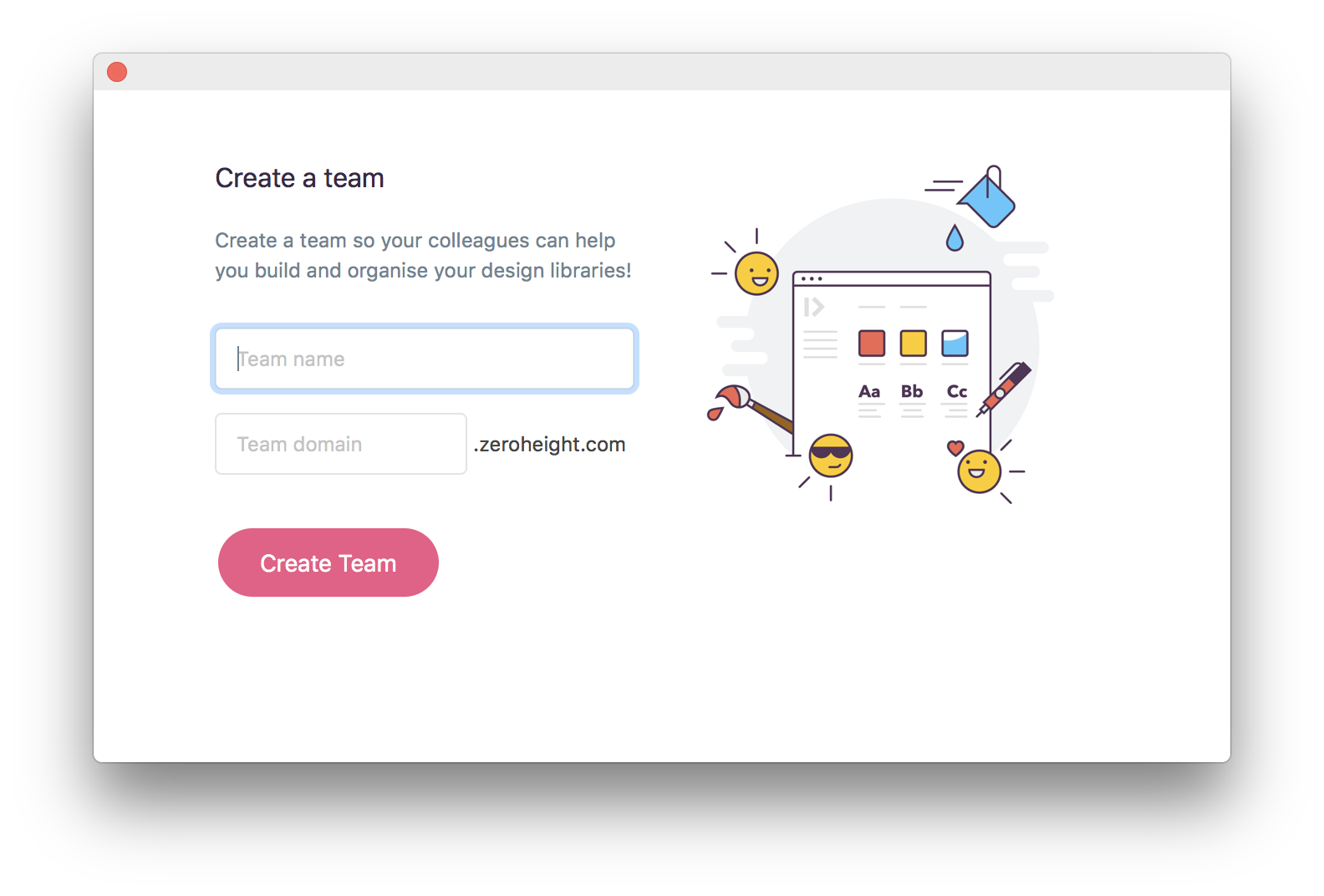
続いてチームの名前と、ドメイン名の設定

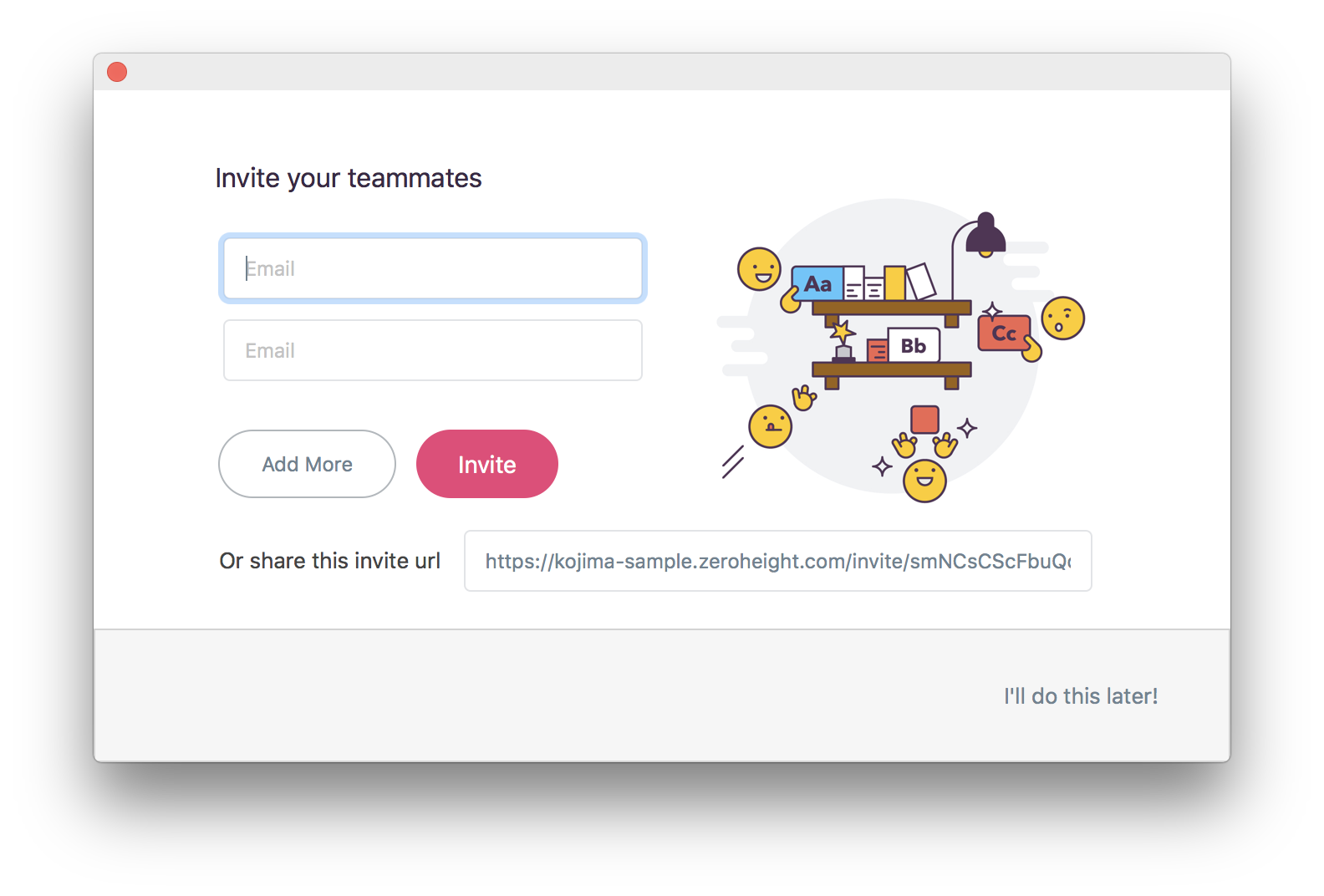
メンバーを招待します

アカウント作成が完了するとこんな感じになります

シンボルを作成して共有する
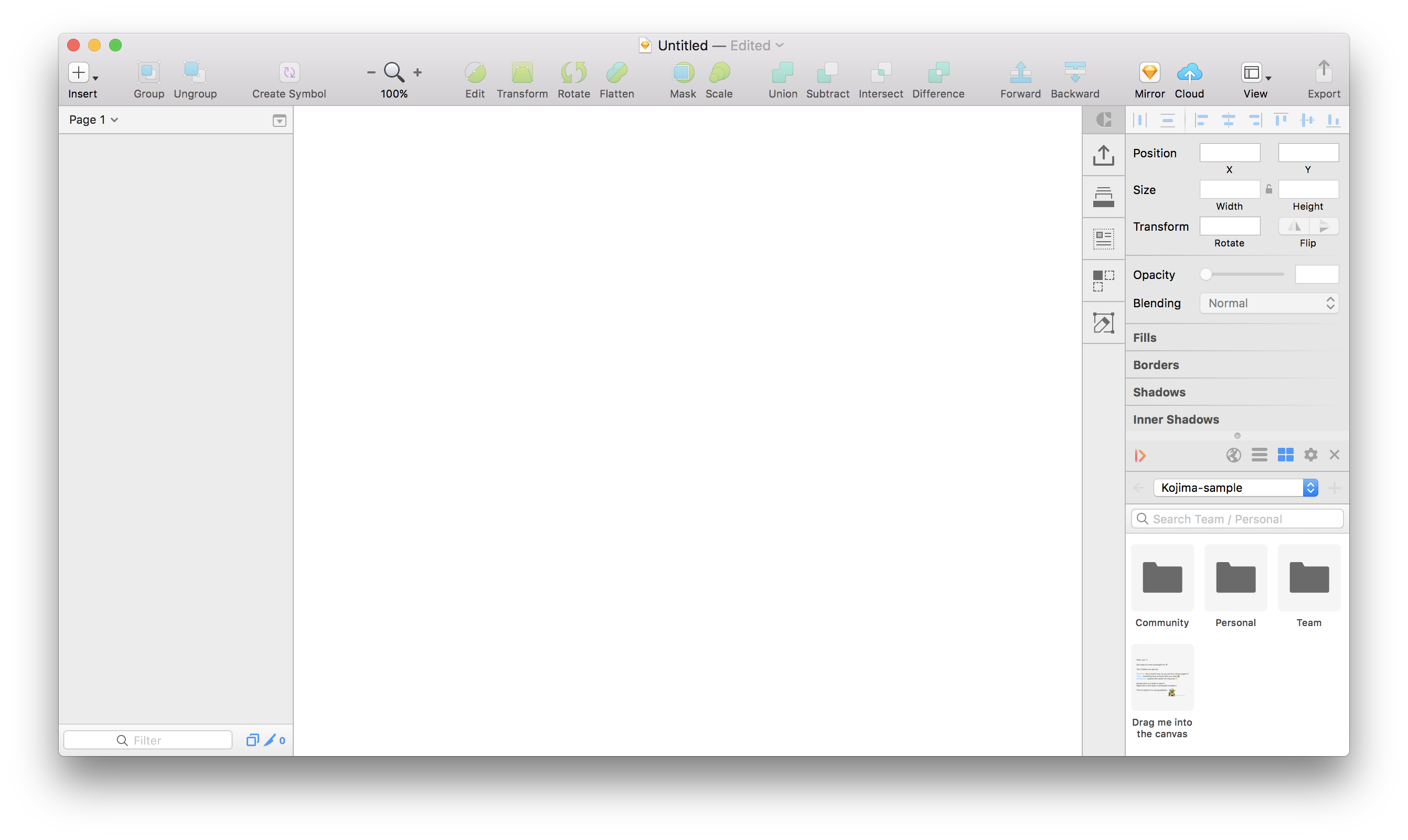
試しにシンボルを作ってチームメンバーに共有してみます。zeroheight内にあるTeamというフォルダをクリックします。

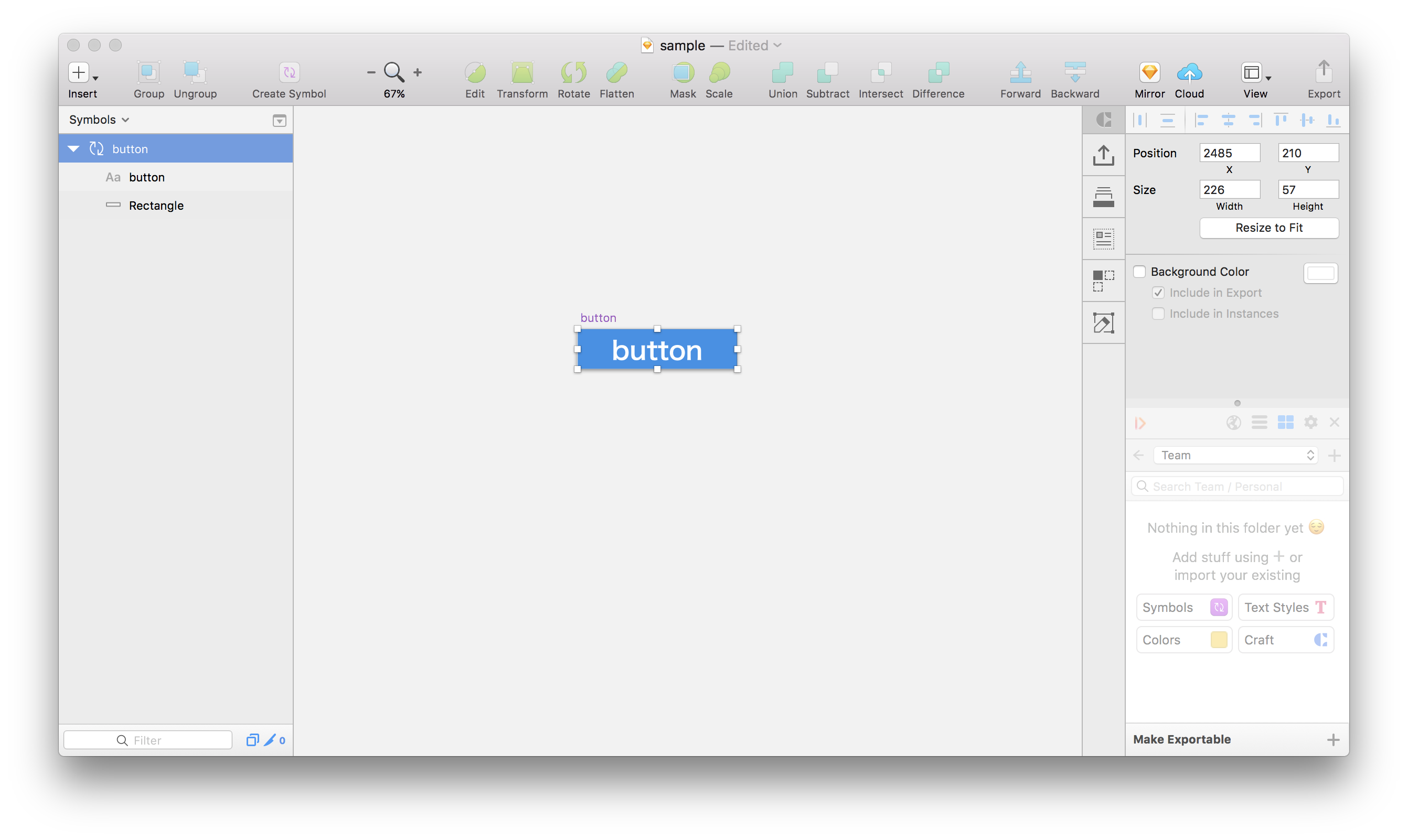
Symbolsというボタンをクリックするとこんな感じに

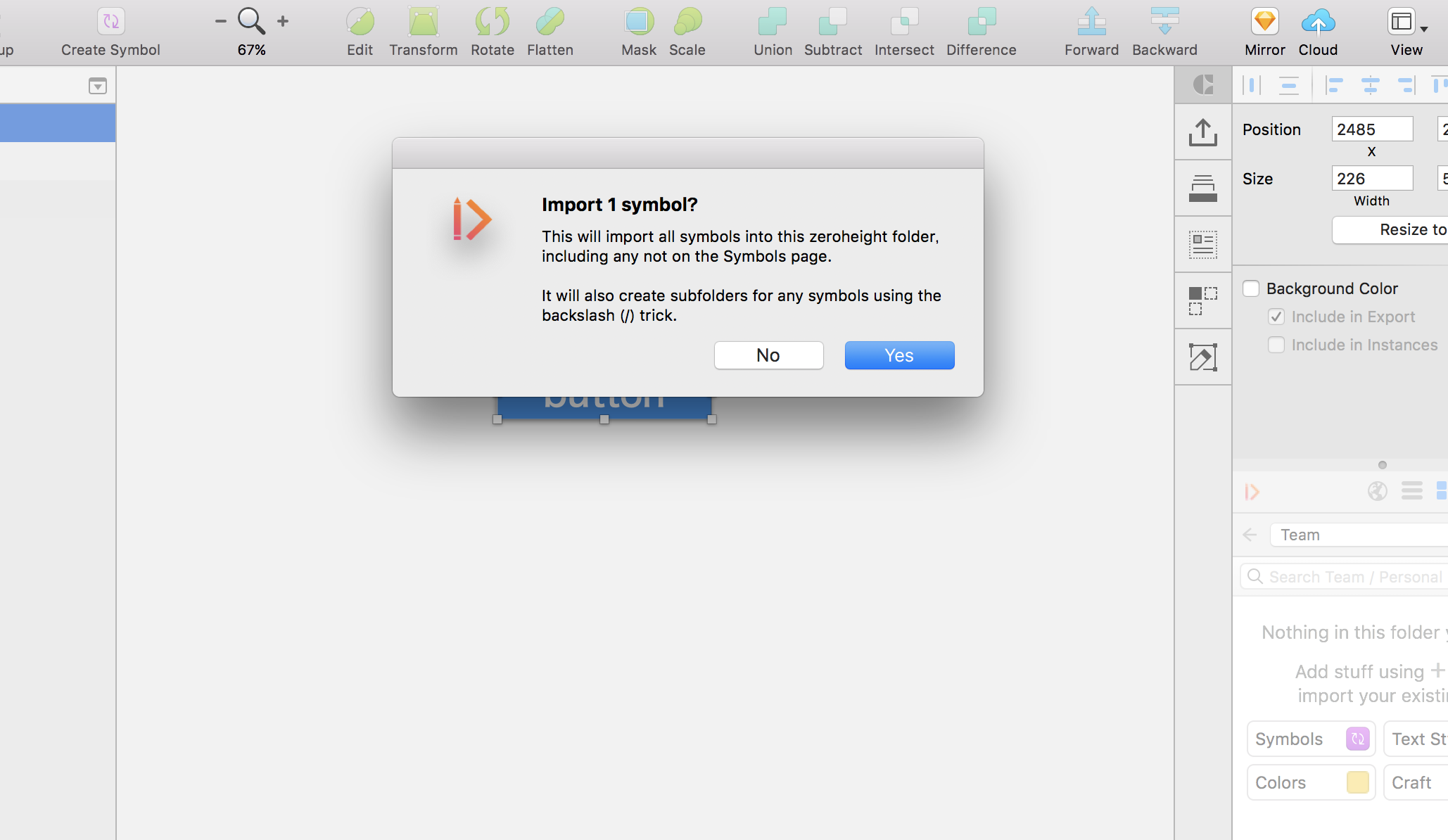
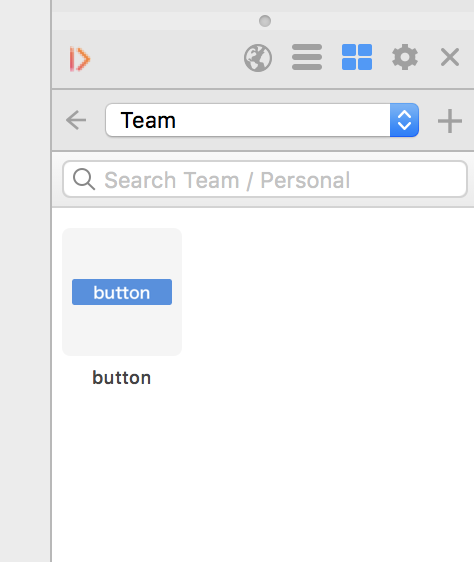
Yesしてアップロードが完了するとこうなります

デザインガイドを作成する
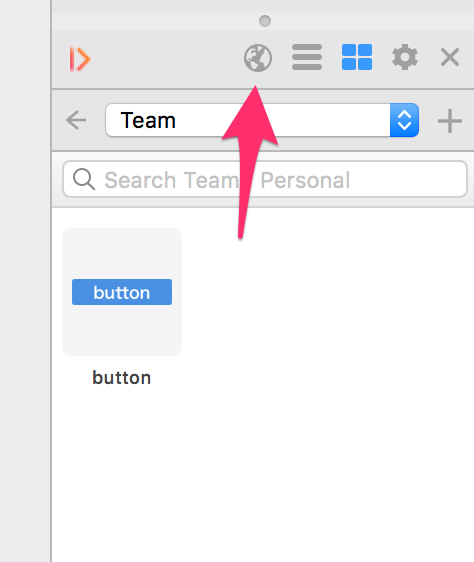
この矢印が指してる部分をクリックするとブラウザでzeroheightの自分のチームが表示されます

ここのスタイルガイドっていうところで作成したシンボルやスタイルにどうやって使うかを記入できます。Markdownが使えるので箇条書きとかもできる。

Sketchをチームで利用するためのハウツーがますます重要に
zeroheightの機能はざっとこんな感じ。筆者は自分で少し試してみただけなので、ぜひ会社などで試しに活用してみてください。こういうチームでの利用ってどの現場でも課題にあがってると思うので、どんなふうにやってるのかぜひ皆様のご意見が聞きたいところです。
おまけ:Sketch本がかなり良さそう
前にも紹介したよしたけさんが書いたSketch本が間もなく発売。表紙もついに正式版が公開されましたね。必読です。
UIデザイナーのための Sketch入門&実践ガイド
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!


 GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」
GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」 Sketch上でタイムラインアニメーションが作成できるプラグイン「Diya」が間もなく登場
Sketch上でタイムラインアニメーションが作成できるプラグイン「Diya」が間もなく登場 FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも
FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも ワイヤーフレームに一瞬でシンボルを組み込めるsketchプラグイン「Felipe」登場
ワイヤーフレームに一瞬でシンボルを組み込めるsketchプラグイン「Felipe」登場 新Framerの基本機能 デザイン編
新Framerの基本機能 デザイン編 Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方
Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方 メルカリカウルで本売ったら一晩で13冊売れた
メルカリカウルで本売ったら一晩で13冊売れた 色盲・色弱のシミュレーションやコントラストをチェックするSketchプラグイン「Stark」
色盲・色弱のシミュレーションやコントラストをチェックするSketchプラグイン「Stark」











