
昨日アップデートされたSketchのバージョン39からSmart Symbol Resizingという機能が追加されました。
これがとんでもなく便利な機能だったので紹介します。
Smart Symbol Resizingとは?
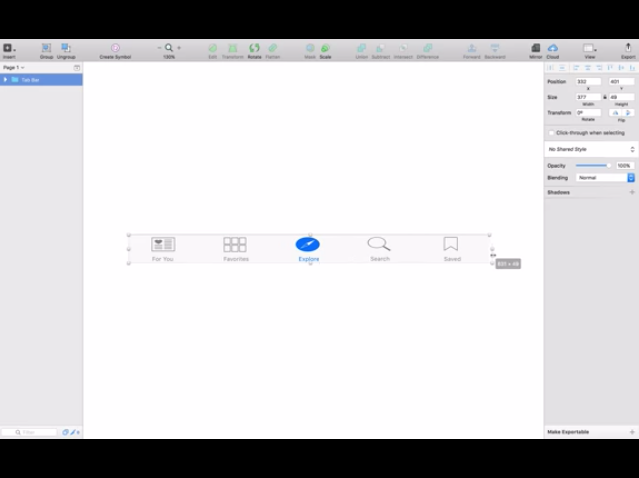
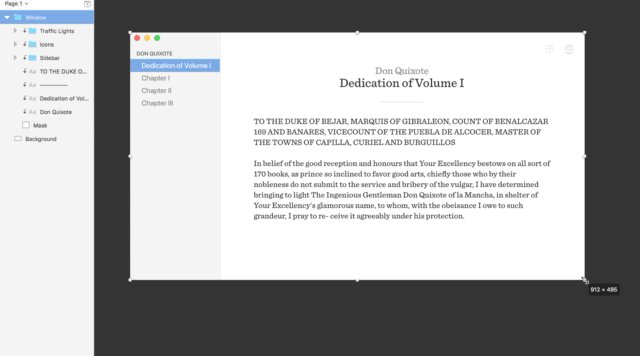
今までシンボルをリサイズしようとするとこんな感じでシンボルの中身まで変形してしまうので、デバイスのサイズが複数になったときにシンボルの再利用ができないという問題がありました。

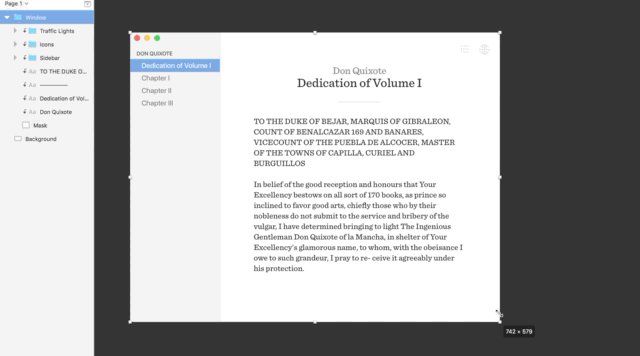
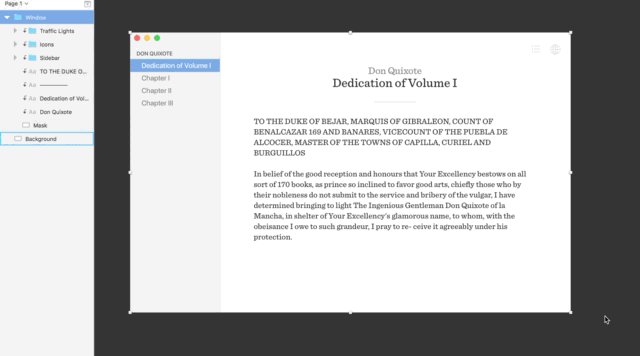
それを解決してくれるのがこの「Smart Symbol Resizing」です。


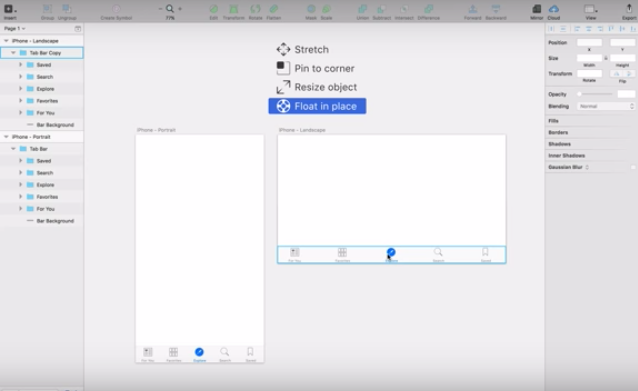
・Stretch
・Pin to corner
・Resize
・Float in place
と4つの設定があり、可変してもいい部分と可変にともなって相対的に位置を移動する部分とを分けてシンボルを作成することができるようになります。
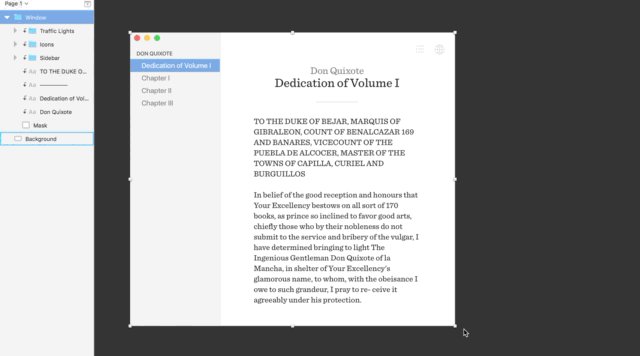
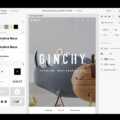
続いてSketch Cloudも…?

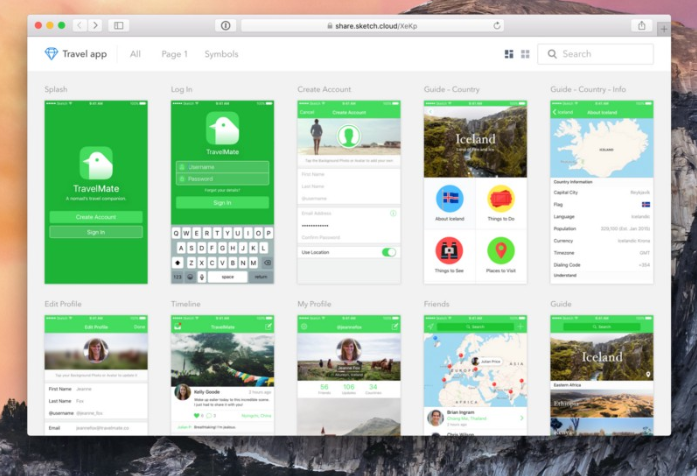
Sketchで作ったデータをWeb上で共有できるようになるようです。
サンプルはこちら
ますます進化していくSketch、まさかこのあと独自でプロトタイピング機能とかついてこないですよね?そうしたらまたプロトタイピングツール戦争が激化しそう…!とにかく今回のSmart Symbol Resizingは神アプデでした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち?
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説!
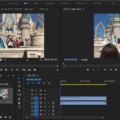
テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説! Adobe PremiereでInstagram用の正方形サイズの動画を作る
Adobe PremiereでInstagram用の正方形サイズの動画を作る Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ
Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ デザインフィードバックツール「Balto」触ってみた。
デザインフィードバックツール「Balto」触ってみた。 続・インタフェースデザインの心理学が発売決定!
続・インタフェースデザインの心理学が発売決定! Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介
Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介











