

|
高松 奨 大学卒業後フリーター。旅先で出合った漫画家のもとでアシスタントをし、その後IT業界へ転身。IT業界6年目。現在は法人向け製品を開発。ここ3年ほどはアプリ関連の新規事業の立ち上げが中心。担当は企画~ヒアリング~プロトタイピング~開発~製品サイトの立ち上げなど、フェーズによっていろいろです。 Twitter:@st5757 |
※「Sketch」はMac専用アプリです。Windows版はありません。
「演習ファイル+動画+演習付き」で記事を書いてます。
エンジニアの人から「Sketch使ってみたい」「日本語の記事が少ない」という声を聞いて、最近社内で勉強会しました。
Sketchについて日本語の記事を調べてみたところ、このレベルの記事はけっこうありました。
ただ、学びやすいか?といえばそうではないらしいので、少し工夫して学びやすいように書いてみました。
ハンズオン用などにご利用ください。
目次
Sketchとは
Sketchについて一応さらっと書いておきます。
・アプリやWebのデザイン・UI設計などに使われるMac用アプリケーション
IllustratorやFireworksのようなツールです。
・$99 買いきり(2016/02 現在) 有料です。
ちなみにApp Storeでは買えなくなりました。ショバ代かかるからかな?
Sketchの本家サイトからどうぞ。
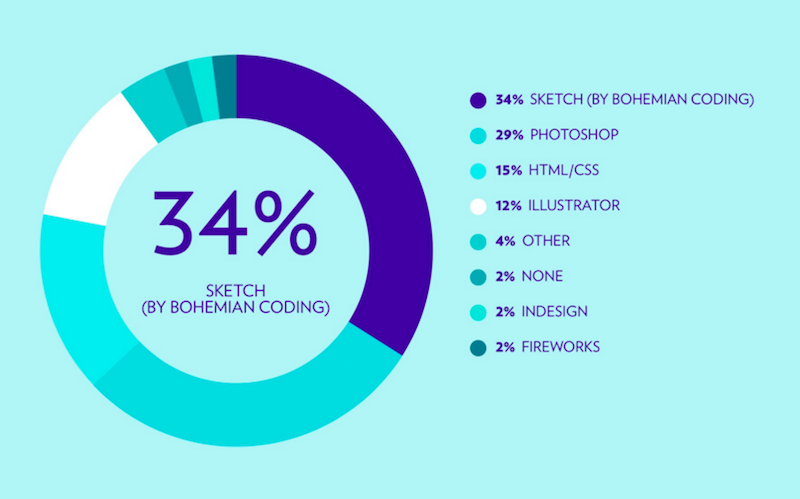
海外ではUI設計・ワイヤーフレーム作成では最も使われてるというデータもありますね。

引用元
Sketchは流行を通り越して定着に向かっているように個人的には思っています。
facebookが公開してるデバイスのモックアップは、ファイル形式がSketchでしたね。
国内でもGoodpatchさんなどでは積極的に使われてるようです。
特徴
・動きが軽い(動作が速い)
・安い(Adobe製品に比べて)
・スマホデザイン用にも最適化されている
・もちろんWebサイトのデザインもいけます
・画像のExportが楽
・素材が豊富
・プラグインが豊富
習得コース
準備:15分程度
Sketch.appのインストール:
Sketchの本家サイトの『Download Free Trial』からZipをダンロードしてください。
終わったらzipを解凍してアプリケーションを起動します。
自分は購入済みなのでこの作業は試してないですが、最初は何かしらの作業が必要かも。
演習ファイルのダウンロード:
以下のファイルをダウンロードしてご利用ください。
「習得コース_1h.sketch」
ツールバーの編集について:2分
この演習中に、ツールバーにないアイコンが出てきた場合は、以下の方法で追加してください。
ツールバーを副ボタンクリック >
「Customize Toolbar…」クリック >
必要な機能をドラッグ

基本操作と演習:【1時間】
では早速始めていきます。
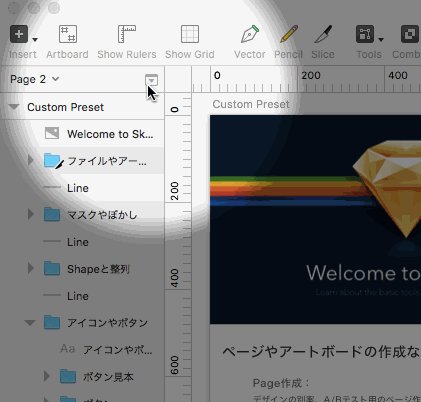
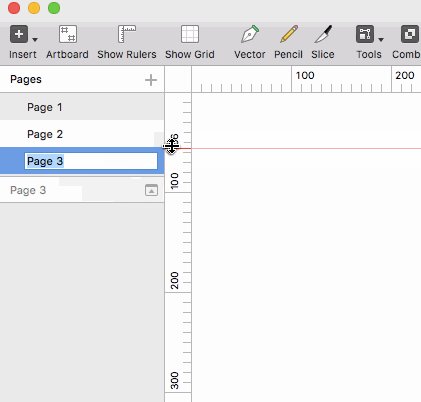
Page作成:2分
サイトの新案、A/Bテスト用のページ作成などに利用できます。
作成:
レイヤーリストのPages『+』クリック
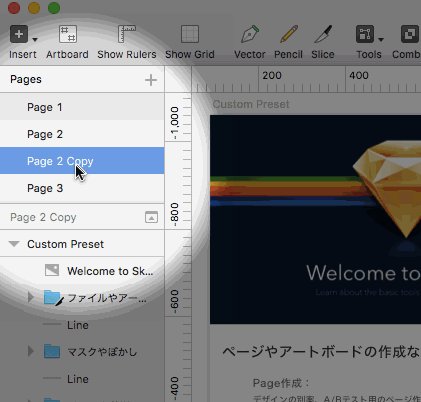
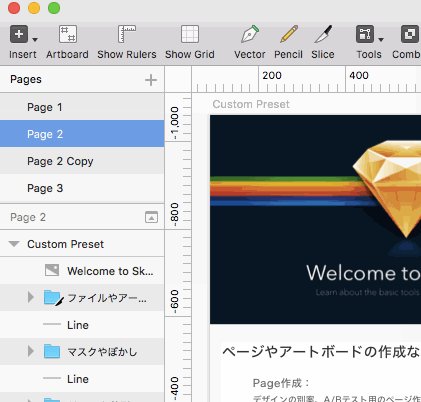
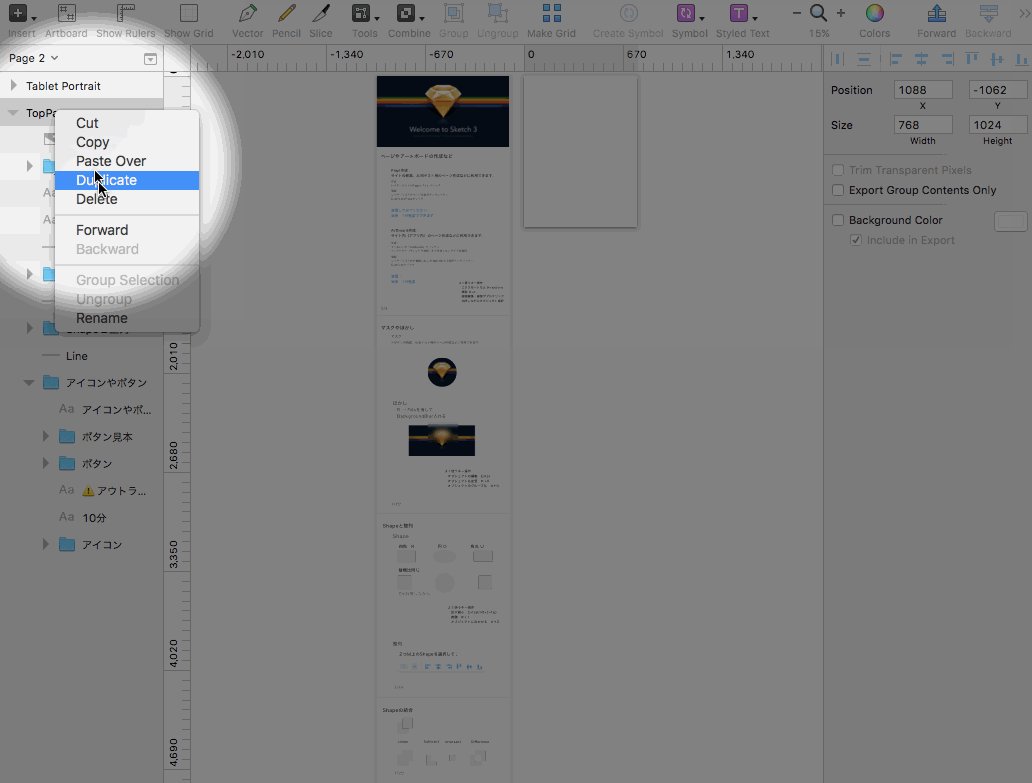
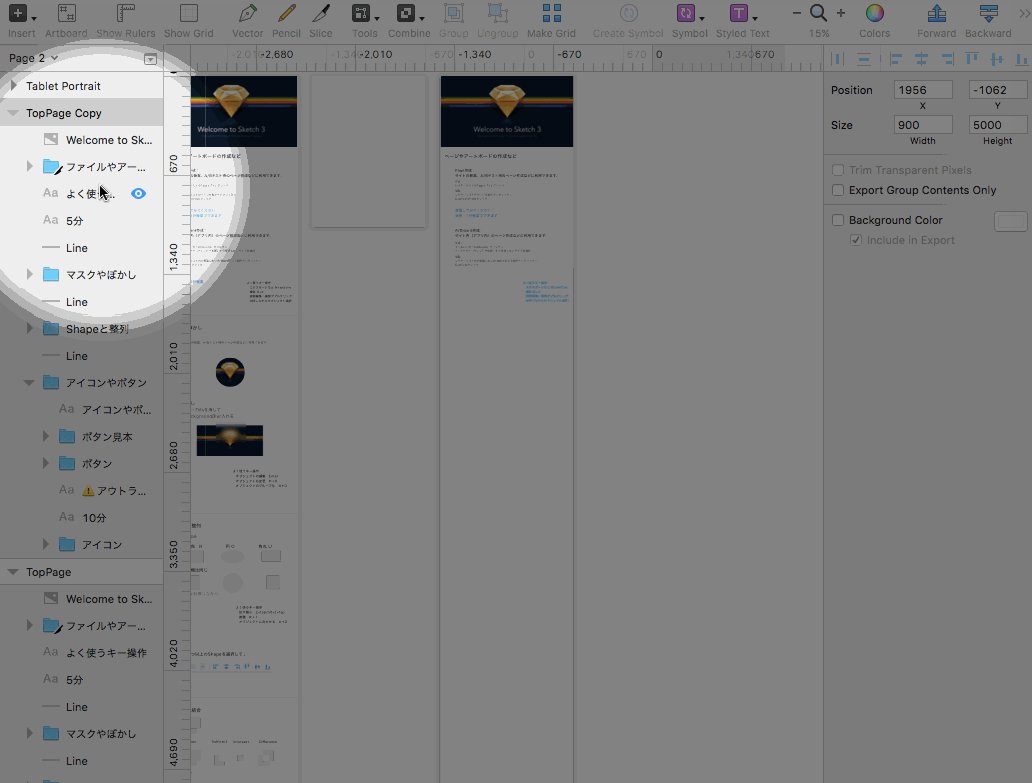
複製:
レイヤーリストのページを副ボタンクリック >
DuplicatePageクリック
演習してみてください:
Page作成と複製

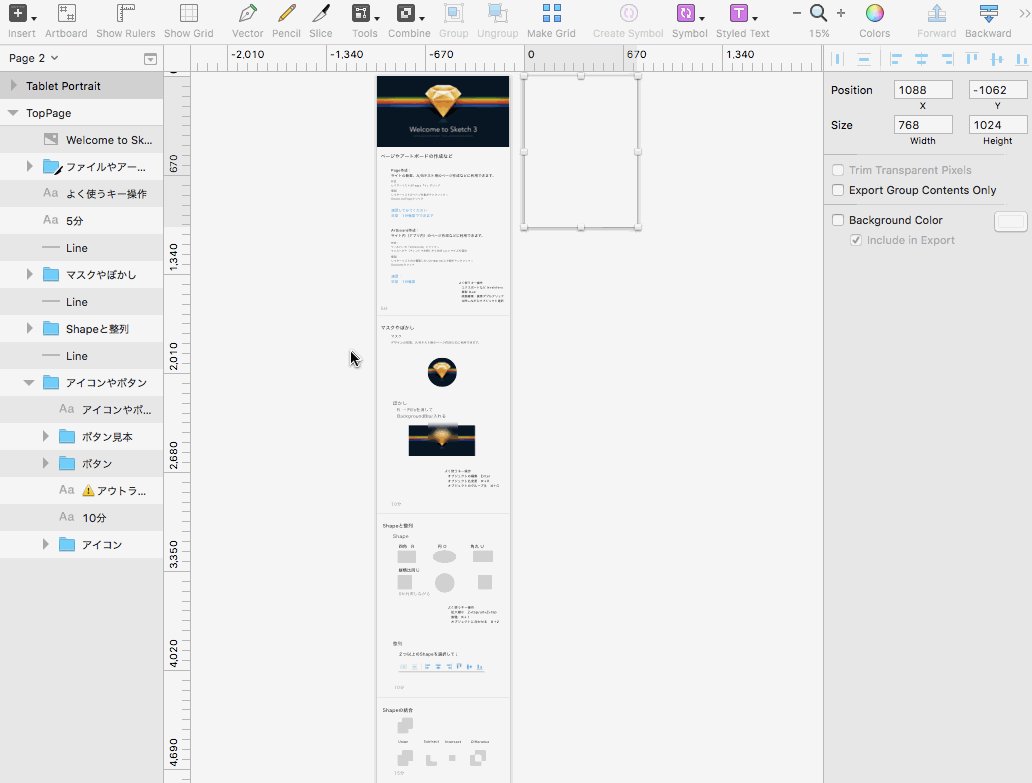
Artboard作成:3分
サイト内(アプリ内)のページ作成などに利用できます。
作成:
ツールバーの『Artboard』クリック >
インスペクタ(ウィンドウ右側)から作成したいサイズを選択
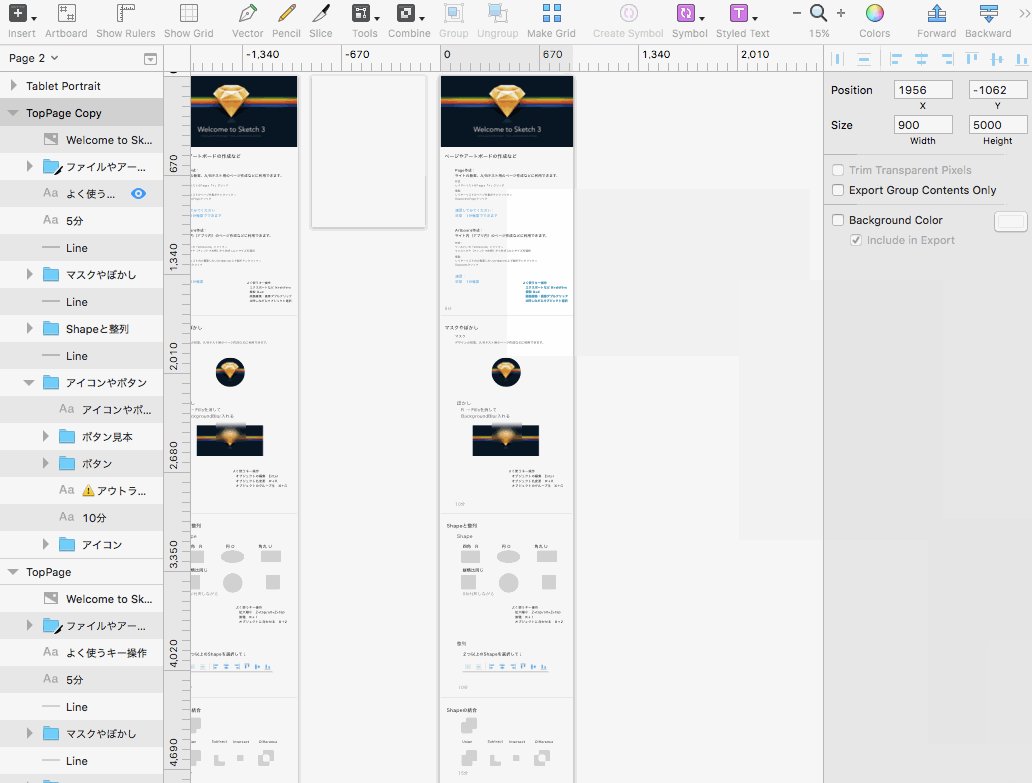
複製:
レイヤーリスト内の複製したいArtbordの上で副ボタンクリック >
「Duplicate」クリック
演習:
Artboard作成

演習:
Artboard複製

よく使うキー操作、ショートカットなど:5分
・レイヤー、グループ、Artboardなど複製
command+D(Duplicate)
・レイヤー名、グループ名、Artboard名などの編集
command+R(Rename)
・レイヤー、グループ、Artboardなど順序変更
前面へ移動
command+option+↑
背面へ移動
command+option+↓
・目的のオブジェクトを選択する
commandを押しながらオブジェクトをクリック
・目的のオブジェクト(グループやレイヤー、画像やテキスト)を編集する
オブジェクトを選択し、returnキー
Shapeの作成:5分
図形の作成やアイコン・ピクトグラムの作成、マスクやぼかしなど幅広く利用します
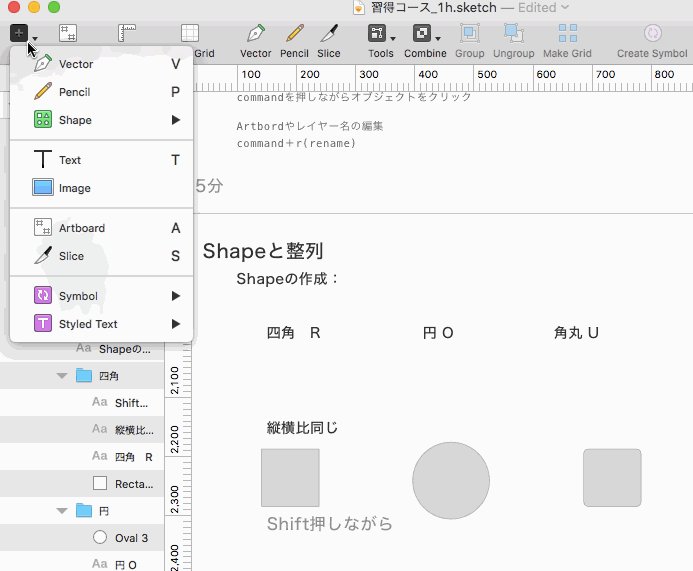
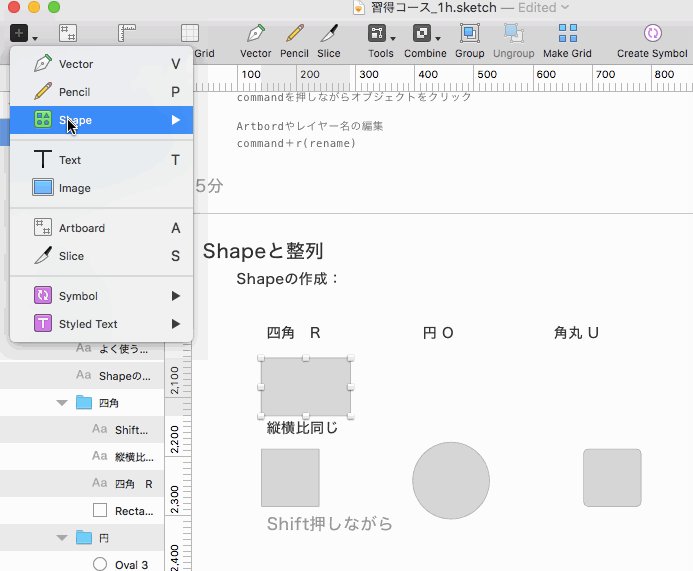
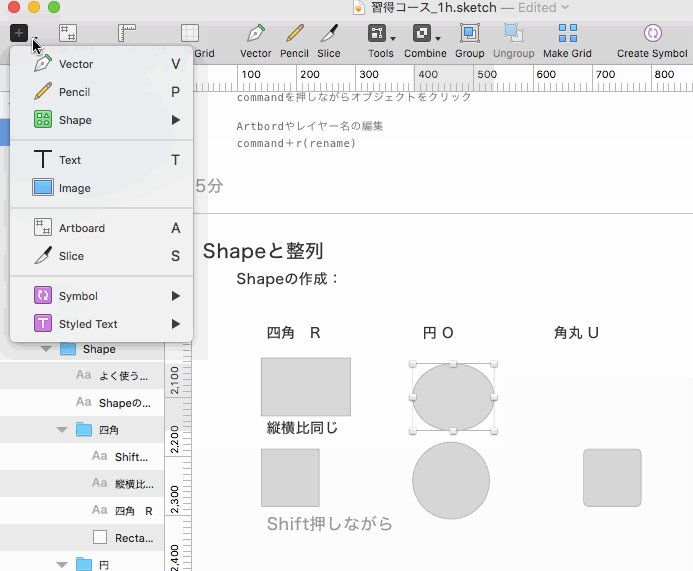
作成:
ツールバーの『Insert』>
『Shape』>
四角の場合は『Rectangle』をクリック
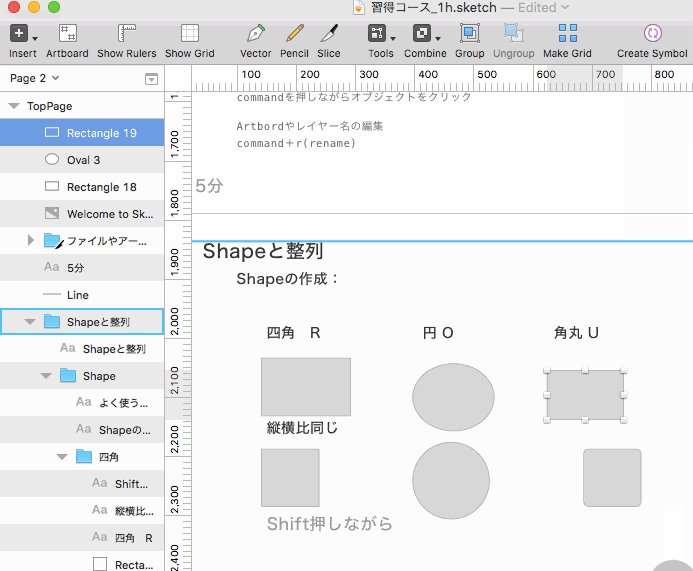
演習:
Shapeの作成

Shapeでよく使うキー操作、ショートカット:4分
・四角の作成
R(Rectangle)を押し >
ドラッグ
・円の作成は O(Oval) >ドラッグ
・角丸四角の作成は U(roUnded) >ドラッグ
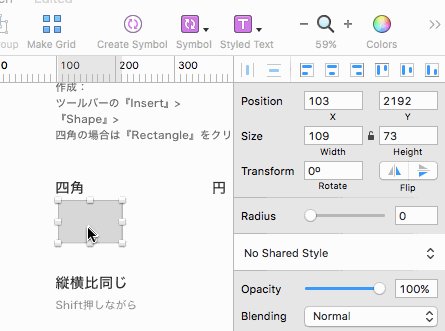
・縦横比が同じシェイプ作成(四角の場合)
R(Rectangle)を押し >
Shiftを押しながらドラッグ
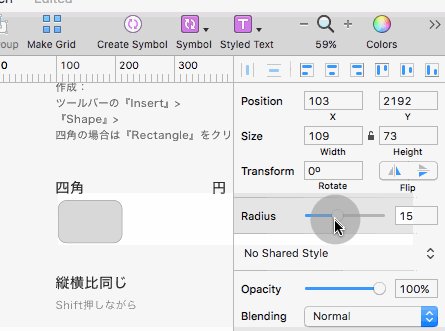
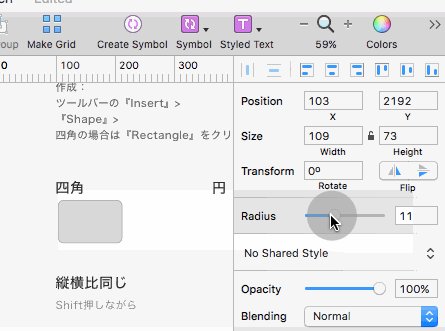
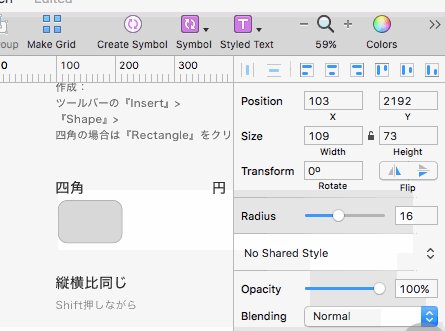
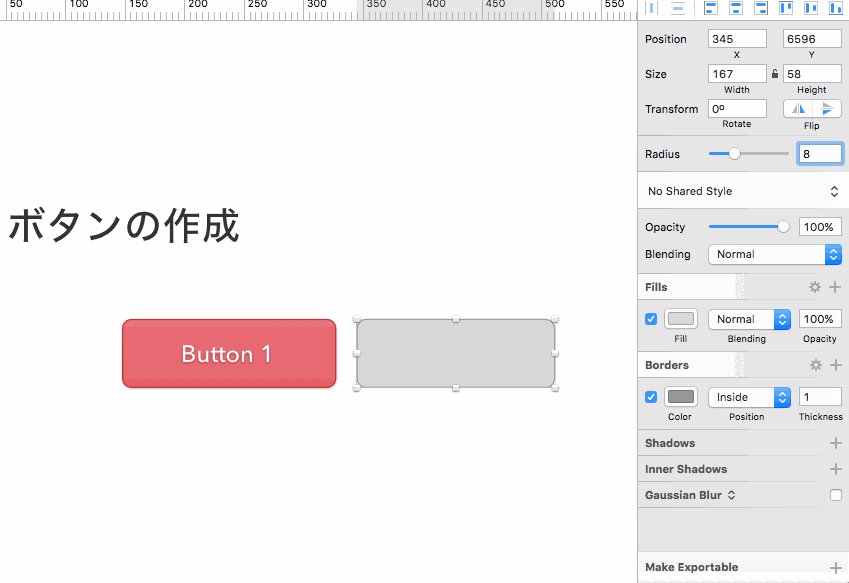
・角丸四角のの角の半径を変更する
四角のシェイプを選択 >
インスペクターのRadiusを変更(↓アニメーション参考)
演習:

整列:1分
複数のオブジェクトや画像、テキストなどを整列します。
「command」+「Shift」を押しながら、整列させたいオブジェクトを複数選択 >
整列の種類を選ぶ
演習:
整列

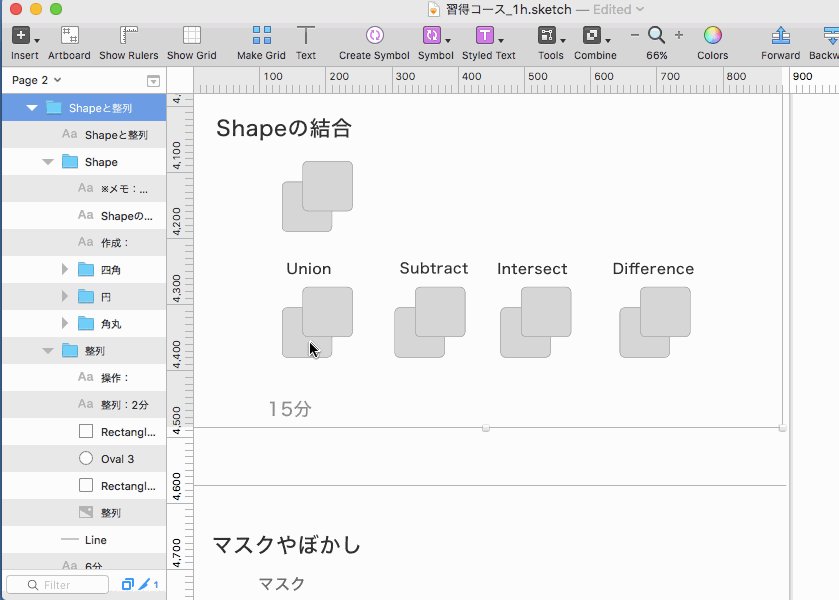
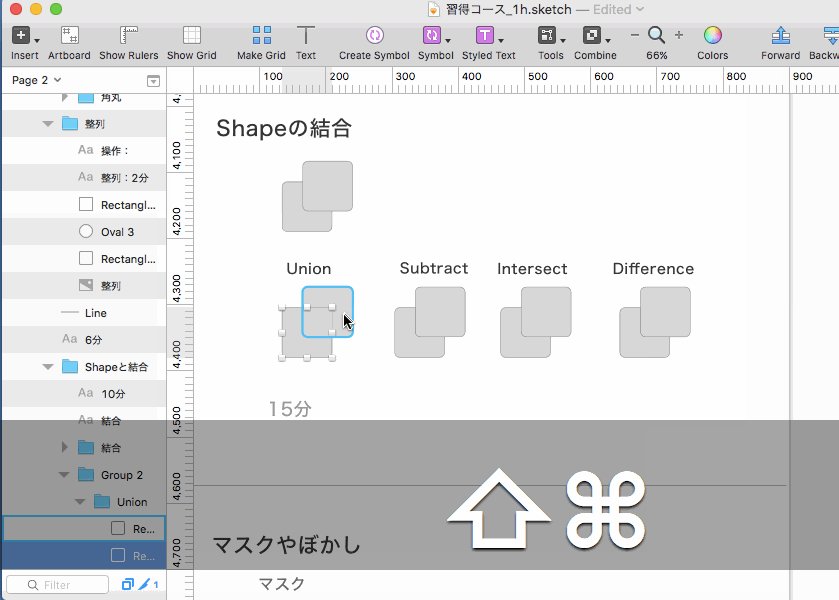
Shapeの結合:5分
複数のShapeを1つにしたり、重なり部分を抜き取ったり残したりしてShapeを結合します。
Shapeの結合は4種類。

まずツールバーに「Combine」と「Tools」のアイコンを追加してください。

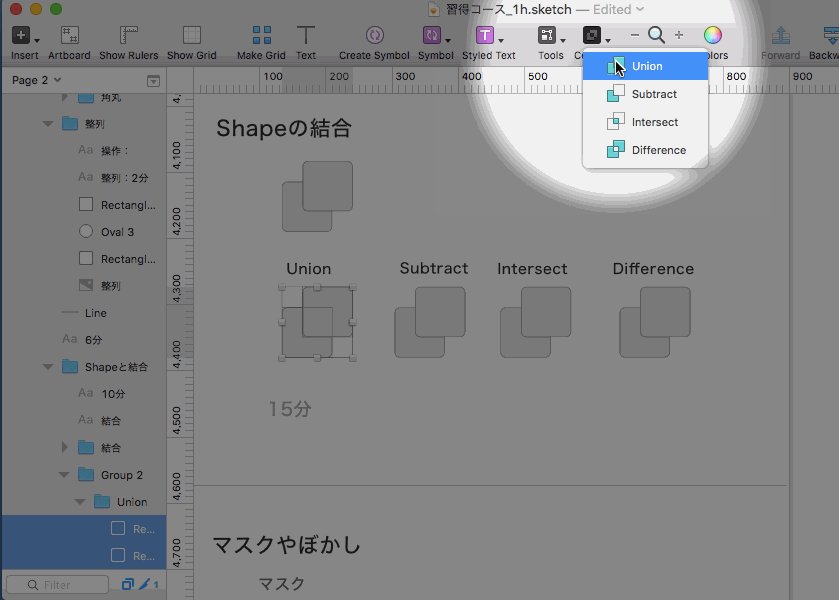
「command」+「Shift」を押しながら、結合させたいオブジェクトを複数選択 >
ツールバーの「Combine」より、結合させたい種類を選択
演習:
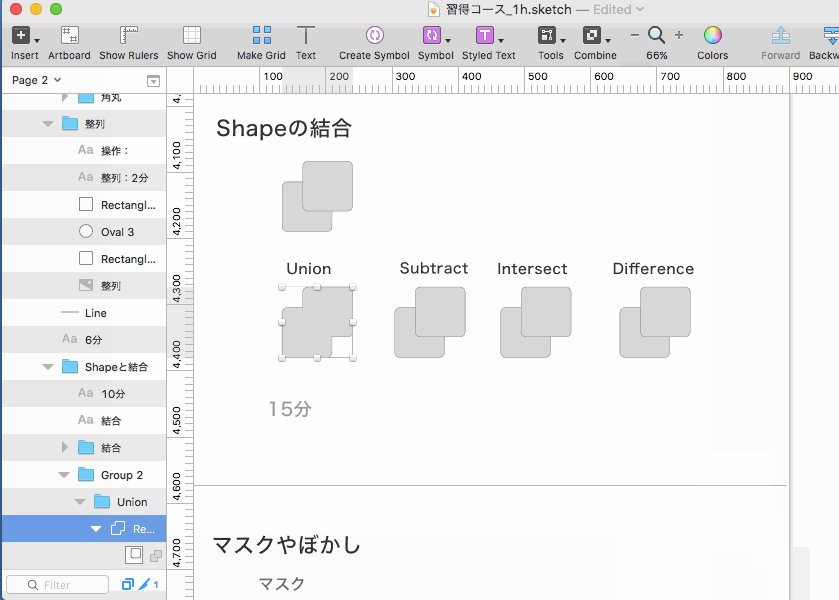
Shapeの結合(Union)

この時点では、結合したそれぞれのShapeはパスが残っています。
結合部分が抜き取られてない(Distanceのような状態がない)場合は、完全に1つのShapeにすることができます。
結合したShapeを選択 >
「Tools」より、「Flatten」を選択
演習:
Flatten

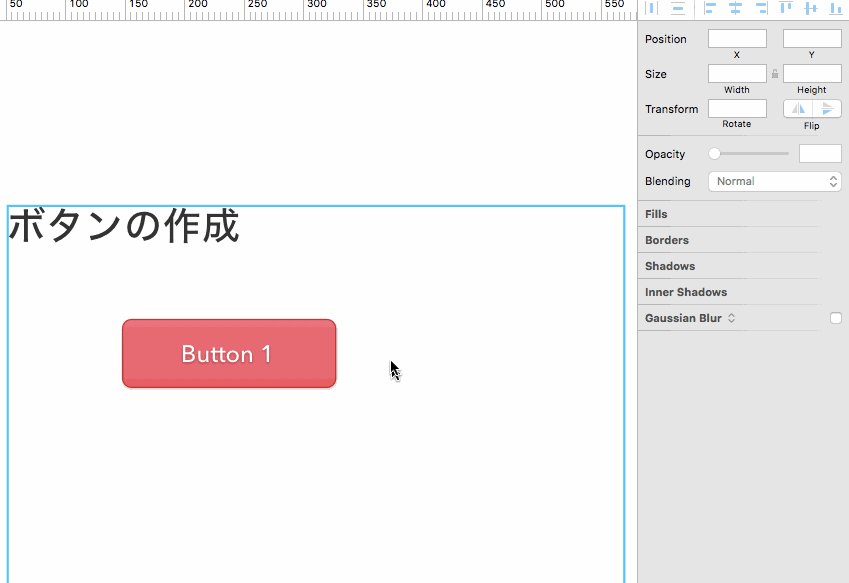
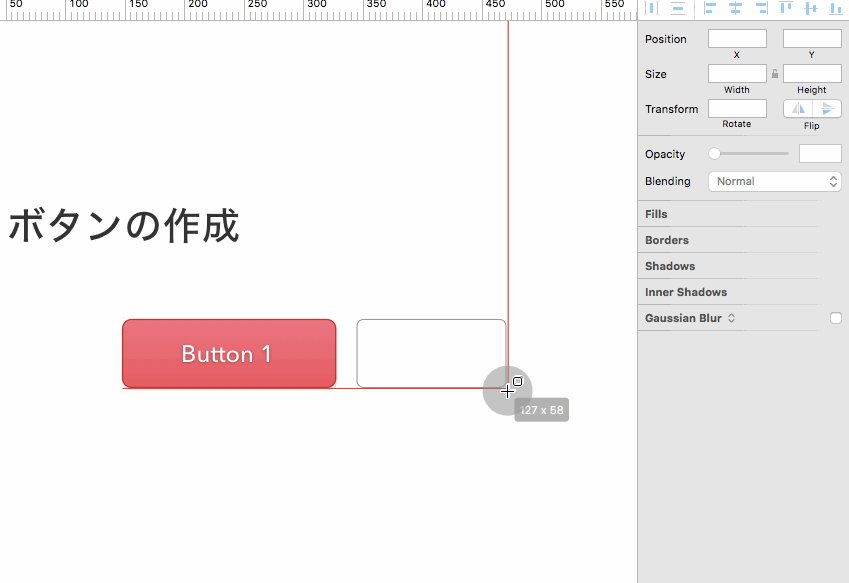
ボタンの作成:10分
ボタンを作成してみます。
同じものを作ってみてください。

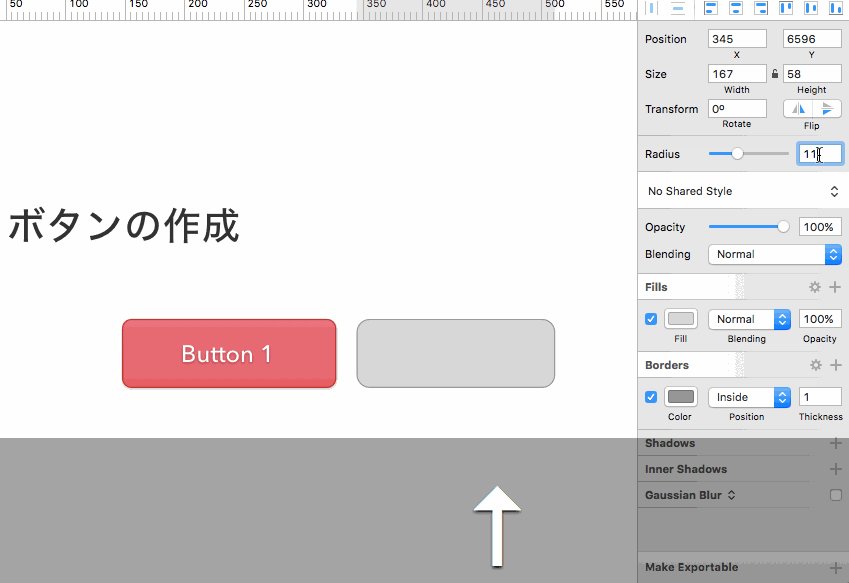
ボタンの土台を作成
Uをタイプしドラッグ >
角丸の半径を「↑」「↓」を使って微調整する
演習:

ボタンの色を決める
・中の色
グラデーションにする>
始まりの色をスポイトで吸い出す>
終わりの色をスポイトで吸い出す
・縁の色
縁の色をスポイトで吸い出す
演習:

影やテキストを入れる
・影をつける
・テキストを入れる
演習:

テキストのサイズや位置、影の具合などは微調整してみてください。
ボタンの上下に白っぽい「Inner Shadows」を入れるとボタンに光沢が付き、さらにイイ感じです。
ちなみに、Borderなどはいくつでも追加することができます。追加はわかりやすいですが、外し方がちょっと独特なので覚えておいてください。
演習:

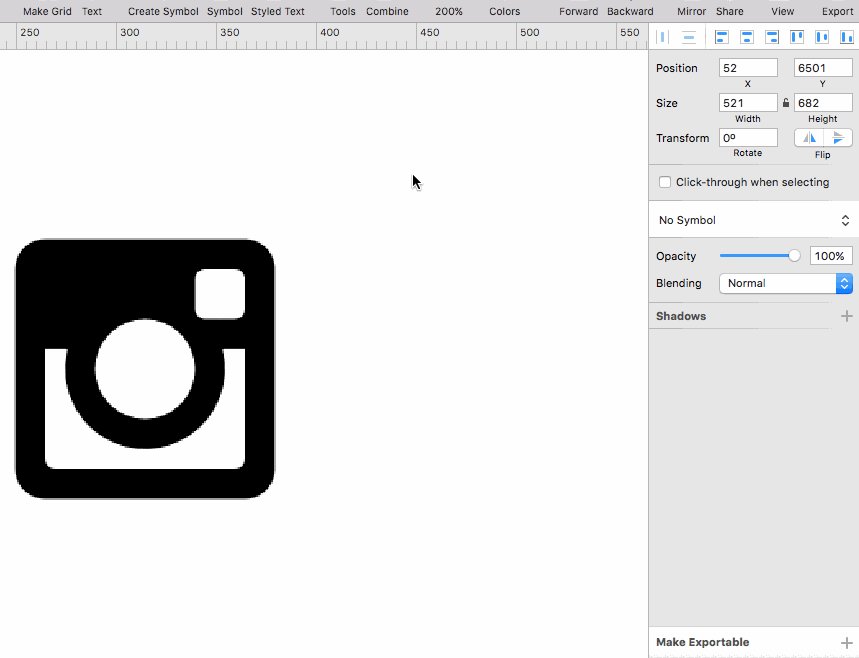
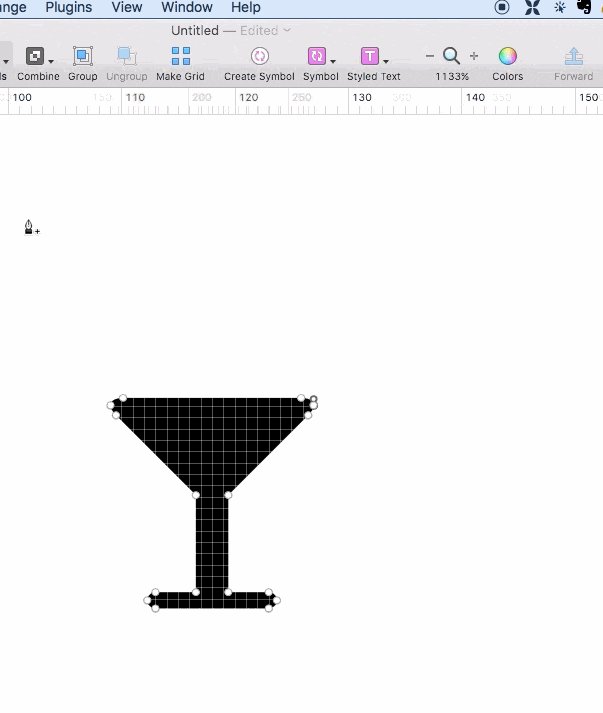
アイコンの作成:10分
Instagramと同じアイコンを作ってみます。
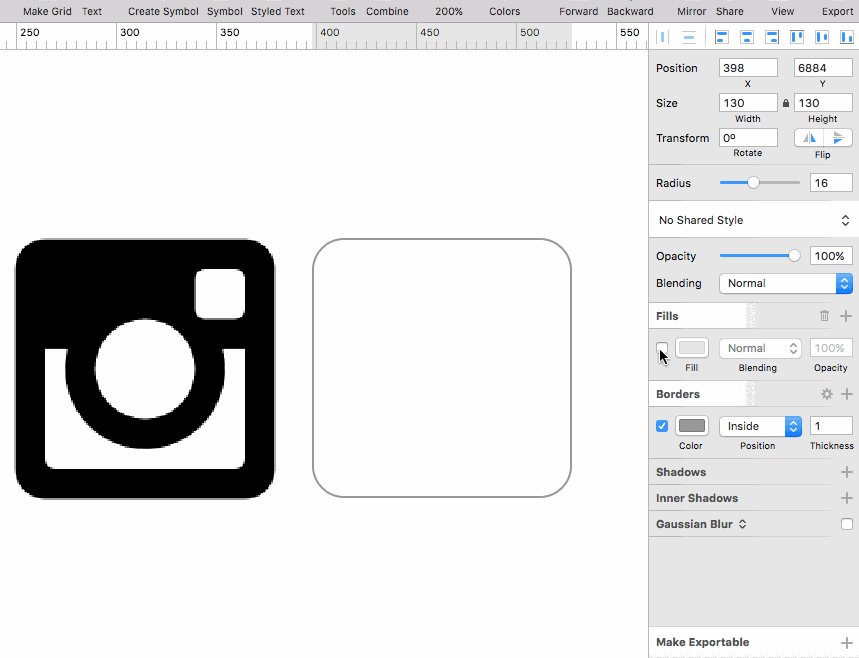
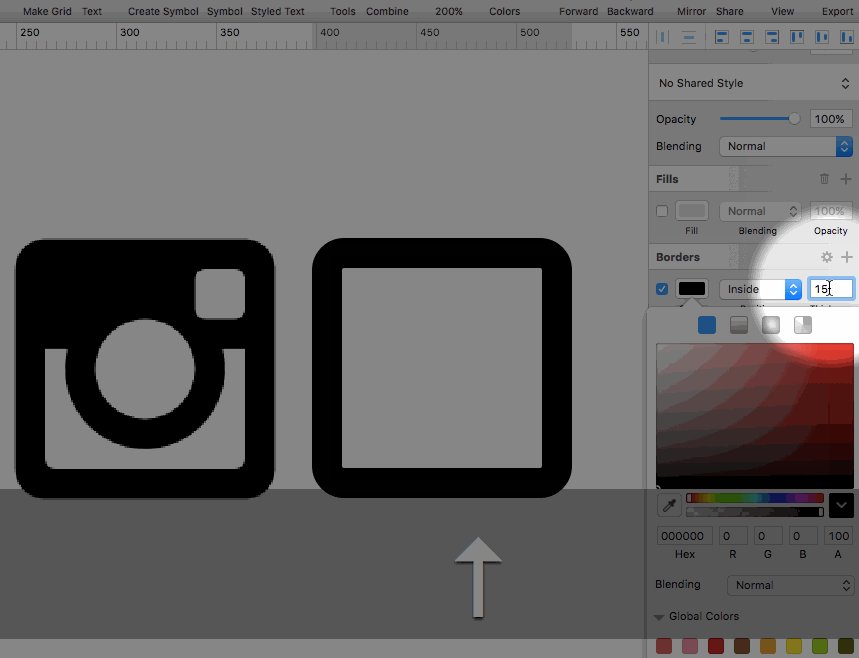
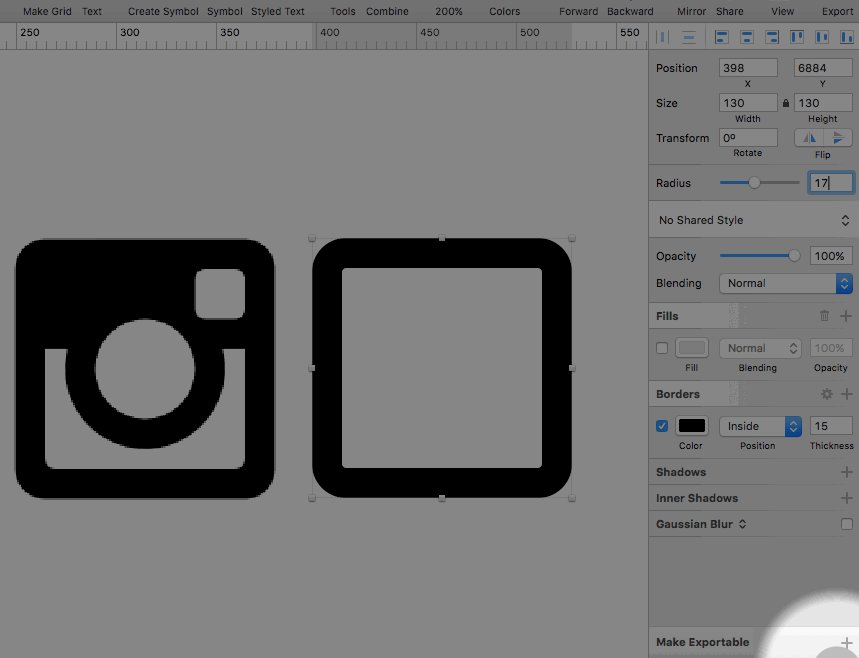
アイコンの土台を作成
Uをタイプし、Shiftを押しながら手本と同じサイズにドラッグ >
枠の色だけ残す >
枠線の色、太さを変更 >
角丸の半径を「↑」「↓」を使って微調整
演習:

枠の中の黒い部分を作成
・四角の部分
Rをタイプし、手本と同じサイズにドラッグ >
枠の色を非表示にする >
中の色を黒に変更する
・円の部分
Oをタイプし、円の中心から Shift + optionを押しながらドラッグ >
枠の色を非表示にする >
中の色を黒に変更する
・整列
command + Shiftを押しながら、作成した四角と円を選択 >
四角と円の中心を合わせる
演習:

枠の中の黒い部分(四角と円を結合)
・結合
command + Shiftを押しながら、作成した四角と円を選択 >
結合する
移動して中心線を合わせる
演習:

中抜きの部分を作成
(※手を抜いて中抜きではなく白で作成してます)
・レンズの部分
Oをタイプし、円の中心から Shift + optionを押しながらドラッグ >
枠の色を非表示にする >
中の色を白に変更する >
・フラッシュの部分
Uをタイプし、手本と同じサイズにドラッグ >
枠の色を非表示にする >
中の色を白に変更する >
option + command + ↑ を押して、レイヤーの順番を前面に移動する
演習:

マスク:1分
画像を特定の形でマスクし、マスクの内側部分だけを見えるようにします。
円でマスクするとこんな感じです。Webサイトでよく見かけますよね。

マスクをかけたい画像を用意 >
マスクの形状(今回は円)を作成 >
Shift + command を押しながら、画像と円を選択 >
Toolbarより、Maskを選択
マスク
演習:

ぼかし:1分
画像のぼかしはWebサイトのTOP画面などでよく見かけますよね。

Rでぼかしたい部分を選択 >
中と縁の色を除く >
Background Blurを選択
ぼかし
演習:
(※アニメーションGIFなので汚いですが、実際やると綺麗にできます)

画像の吐き出し:2分
デザインした画像素材の吐き出し(Export)をします。
吐き出したい素材を選択し >
デスクトップにドラッグ&ドロップ
画像の吐き出し
演習:

画像を幾つかのサイズ別にExportすることもできます。
アプリのアイコンなどは複数サイズが必要になるので、そんな時にこの機能は便利です。
吐き出したい素材を選択し >
Make Exportable の+ボタンをクリック >
画像の吐き出し
演習:

【おまけ】実践に使えるヨ:15分
Sketchの機能を探る
日本語サイトでしっかりまとまっているサイトはまだまだ少ない印象です。
機能の翻訳や、ショートカットから機能を探るのもいいかもしれません。
・メニューの日本語訳pdf(@littlebusters さんの『creative-tweet.net』サイトリンク )
・ショートカット一覧
素材
※ライセンスについて
使いやすいサイトを選んでるつもりですが、各自でご確認の上でご利用をお願いします。
Sketchファイル素材サイト
・『Sketch App Sources』
↑とにかく素材が豊富。 「wireframe」などはよく使ってます。
・『facebook Design Resources』
たくさんデバイスのモックアップが置いてあります。フリーらしい。
→参考 http://gigazine.net/news/20160108-facebook-design-resources-devices/
フォント、アイコンなど
・『sketch-iconfont』
アイコンフォントのSketchプラグイン
→オープンソースフォントのFontAwesomeやGoogle Material Iconなどが利用できます。
①インストール
https://github.com/keremciu/sketch-iconfont
『Download ZIP』 >ZIPを開く >iconfont.sketchpluginをダブルクリック
②フォントをインストール
https://github.com/keremciu/font-bundles
『Download ZIP』 >ZIPを開く >ttf-filesフォルダ内のフォントを全てインストール(フォントファイルをダブルクリックするとインストールできます)
③利用する
Sketchのメニューから
・『Plugins』>『Icon Font』 >『Grid Insert』 >使いたいアイコンフォントを選択
・アイコンを選択して挿入 >挿入されたアイコンを2本指でタップ >『Convert to Outlines』でパス化

フリーの画像サイト
・『PEXELS』
・『ぱくたそ』
・『MIKA☆RIKA』
・『写真AC』
その他
『デザイナーに言われた「非デザイナーが気をつけるべきデザインの4原則」』
↑この記事コンパクトにまとまってて好きです。
以上です。
ではでは〜
転載元 エンジニアのための「Sketch入門!」 1時間コース
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Photoshopの最新機能「フレームツール・コンテンツに応じた塗りつぶし・複数取り消し」を試してみた!
Photoshopの最新機能「フレームツール・コンテンツに応じた塗りつぶし・複数取り消し」を試してみた! 無料のグラフィックツール「Vectr」がβ提供を開始。資金調達も!
無料のグラフィックツール「Vectr」がβ提供を開始。資金調達も! Framerが800万ドルの資金調達。デザインとコードを近づけるツールへさらに進化?
Framerが800万ドルの資金調達。デザインとコードを近づけるツールへさらに進化? 画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた
画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた InVision DSMのアーリーアクセス招待が来たので試してみた
InVision DSMのアーリーアクセス招待が来たので試してみた SketchとMarvelが連携!プラグインで連携するとSketchで編集した内容がMarvelに反映されるように
SketchとMarvelが連携!プラグインで連携するとSketchで編集した内容がMarvelに反映されるように BASEのUXを実現するクリエイティブ職の役割とは?
BASEのUXを実現するクリエイティブ職の役割とは? [延期になりました]テクニカルクリエイターミートアップ in 渋谷
[延期になりました]テクニカルクリエイターミートアップ in 渋谷











