
昨日に続いて、SketchとCraftの新機能を使ってAPIを叩いてSketch上に画像やテキストを表示してみたいと思います。
前回の記事はこちら。Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
関連記事:InVisionにSilver Flowsがジョイン。彼らが描く未来とは?
目次
利用するAPI
今回試したのはグルメサイト「ぐるなび」のレストラン検索APIです。店舗名や店舗の画像をはじめ、ぐるなびに掲載されている情報をAPIで呼び出して自分のWebサービスやアプリ上で使うことができます。アカウント発行が必要なので、詳しくは開発者向けページを見ながら試してみてください。
ぐるなび Web Service for Developers
Craftのインストール
InVisionが提供するSketchプラグイン「Craft」をインストールしてください。ランディングページからメールアドレスを打ち込むとインストール用のURLが送られてきます。
Craft by InVision LABS
Sketch・Craft・ぐるなびAPIを使ってレストラン紹介アプリを作る
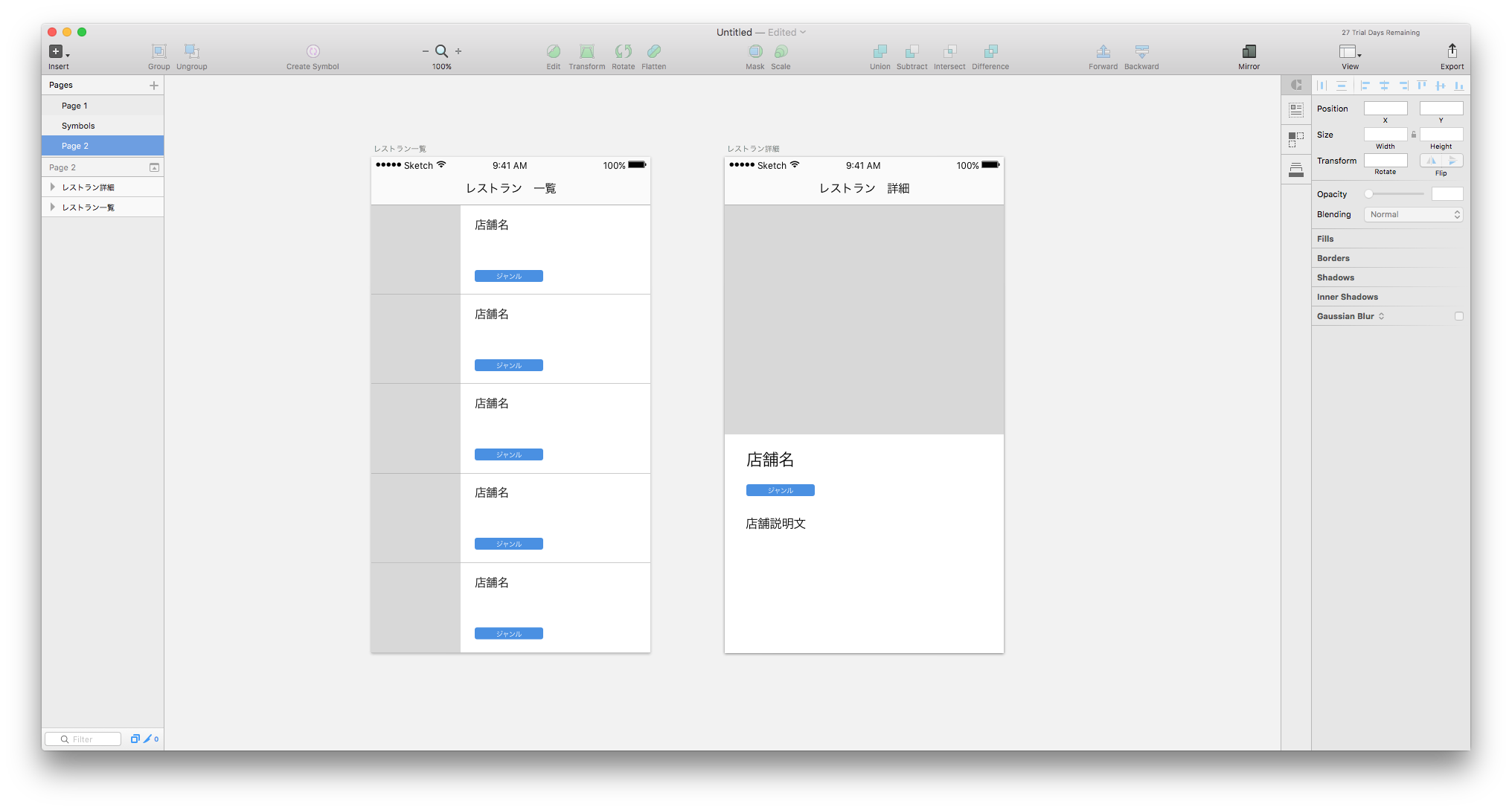
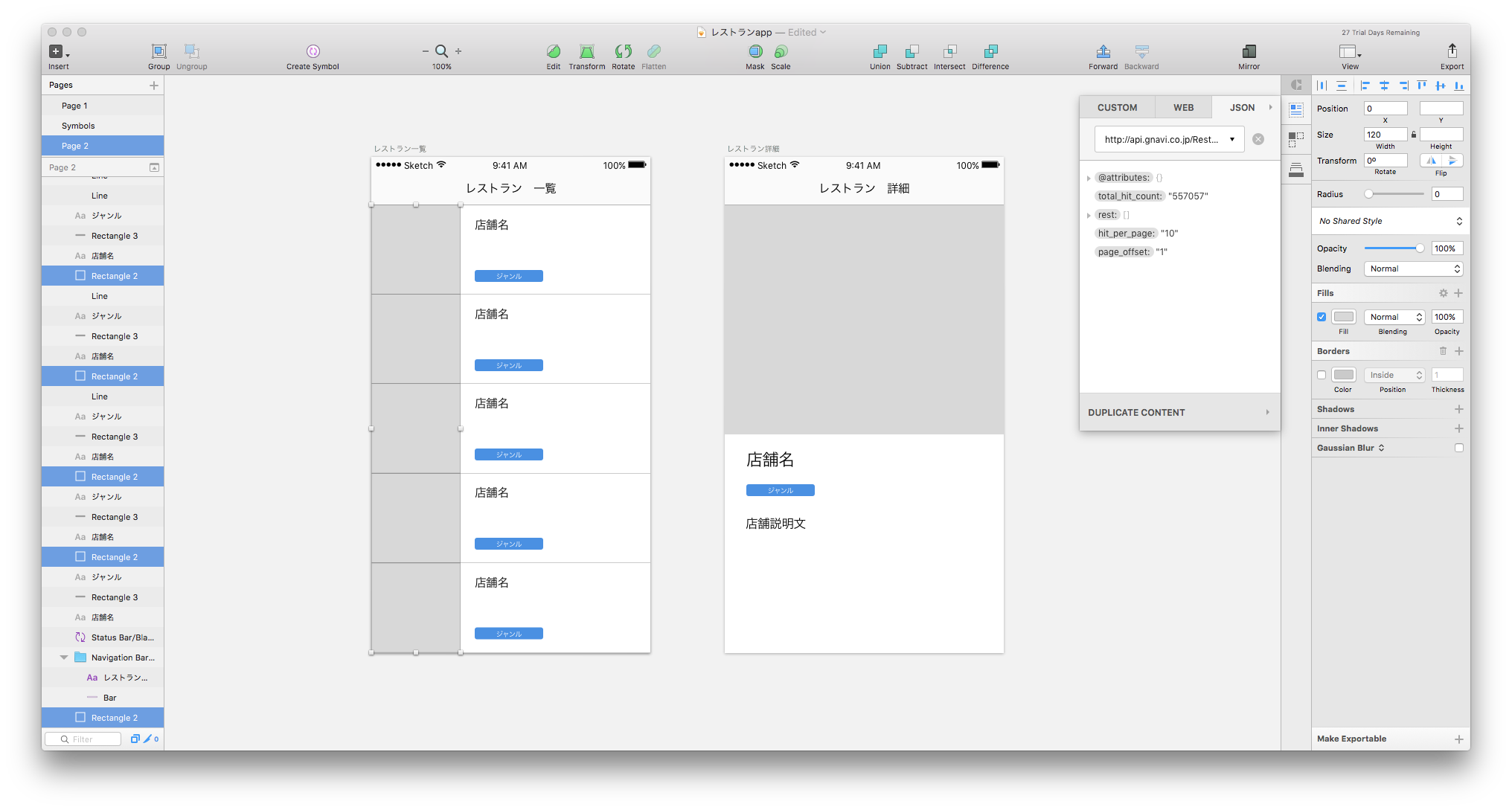
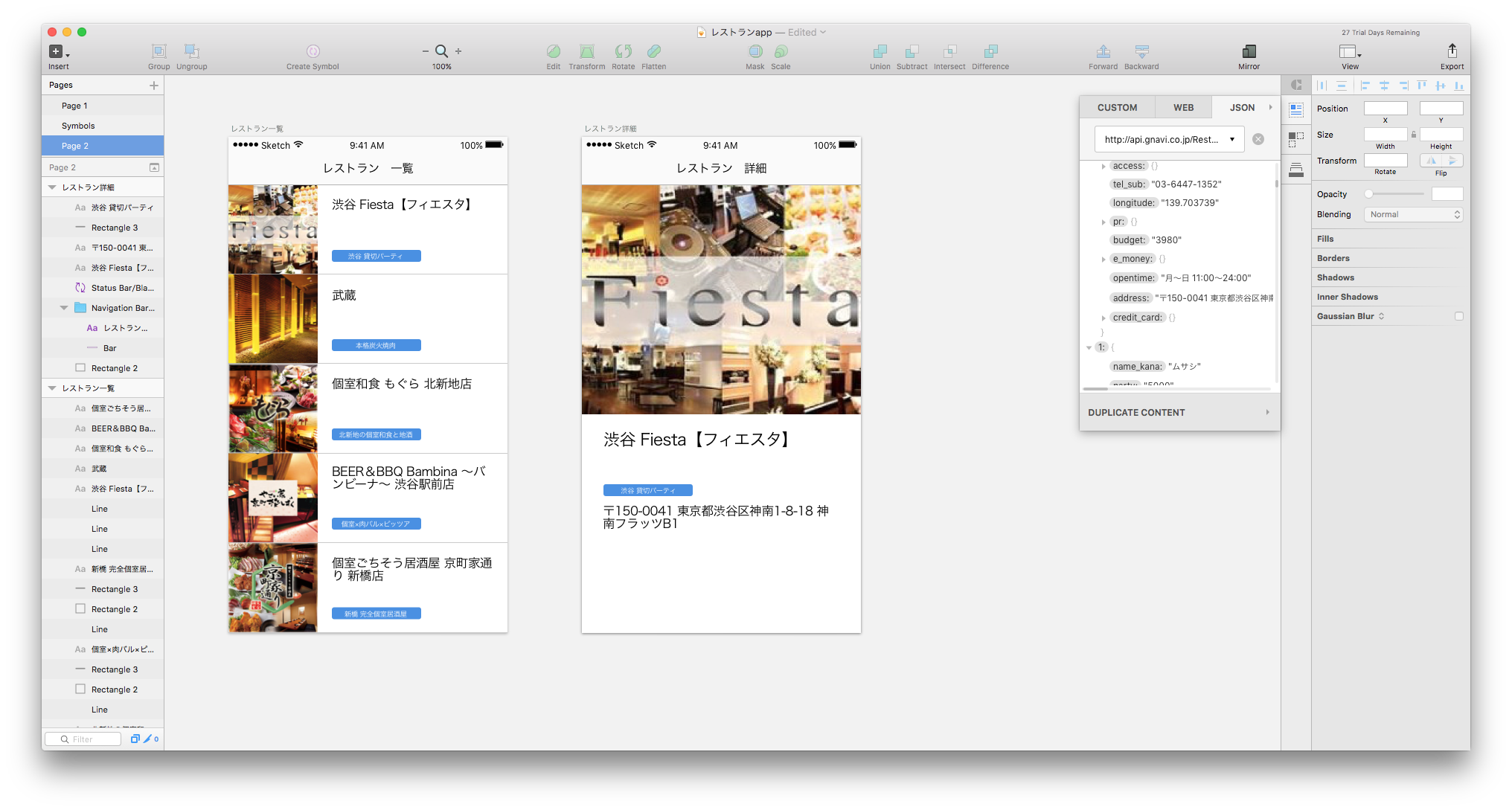
まずはこんな感じでレストランの一覧と詳細のスクリーンを作りました。

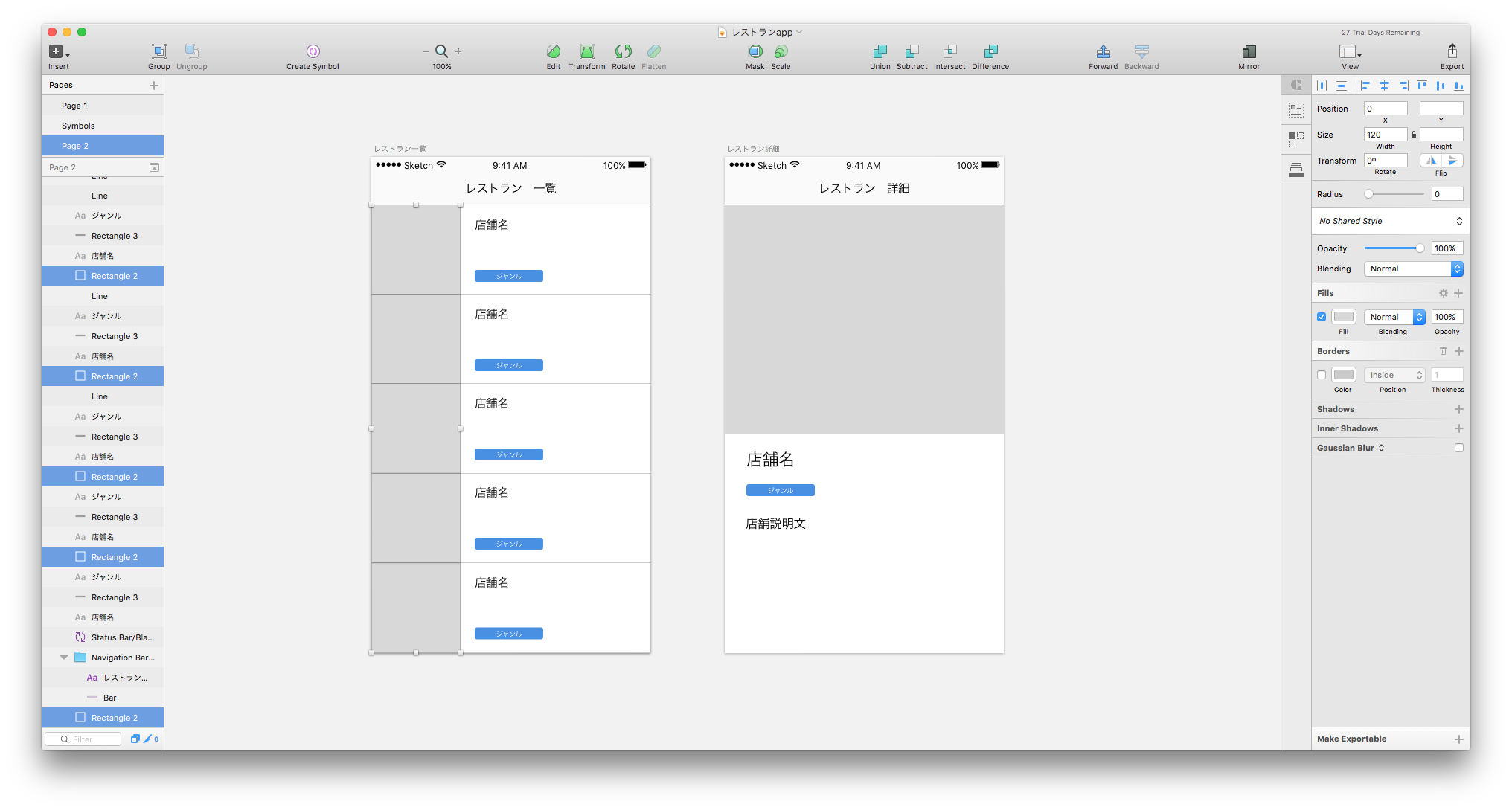
レストラン一覧の画像をまとめて選択します。

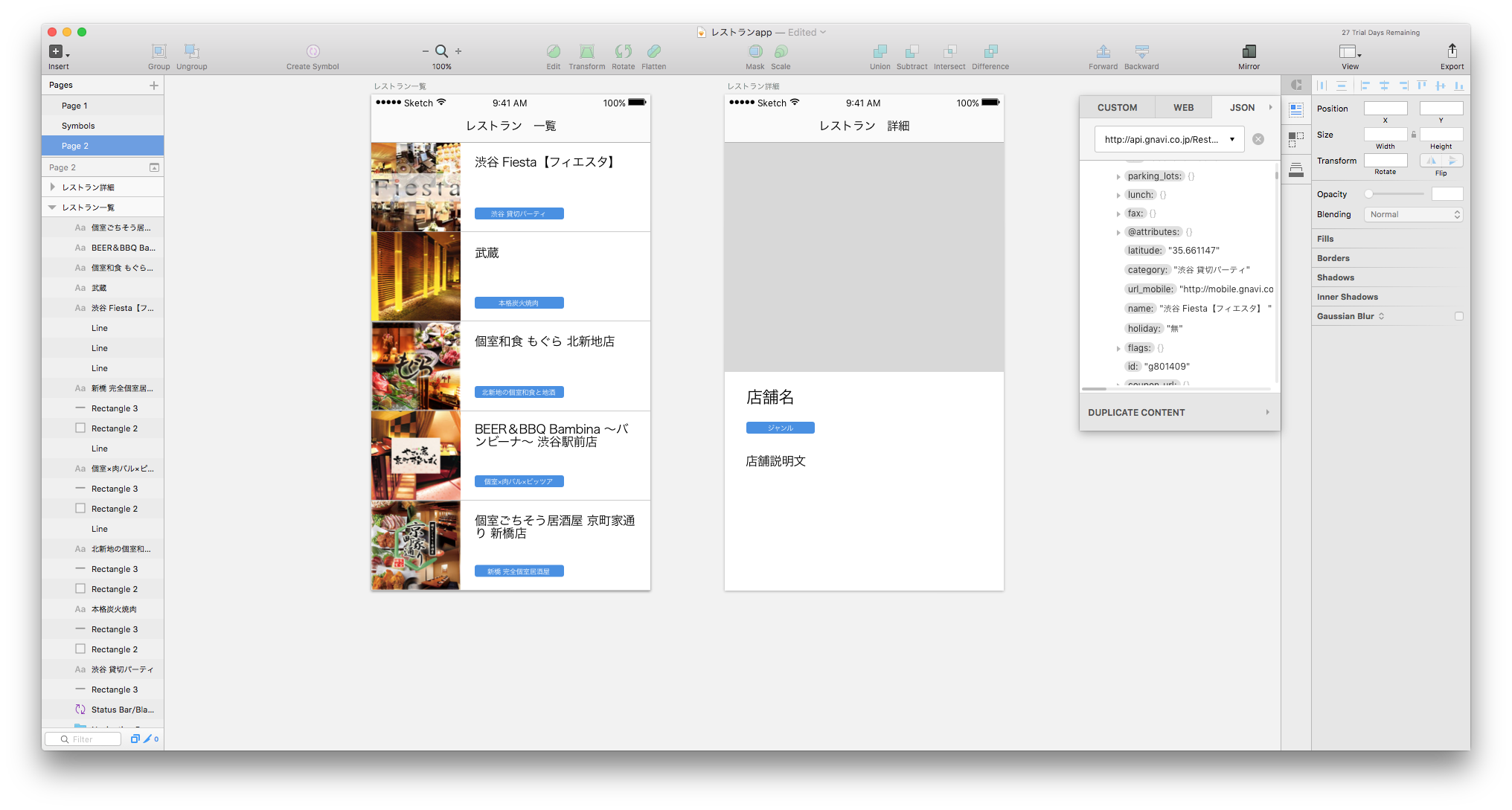
Sketch内に表示されているCraftのボタンから一番上のDATAを選択し、タブをJSONに切り替えます。URL入力欄があるのでここのぐるなびAPIのURLを入力します。

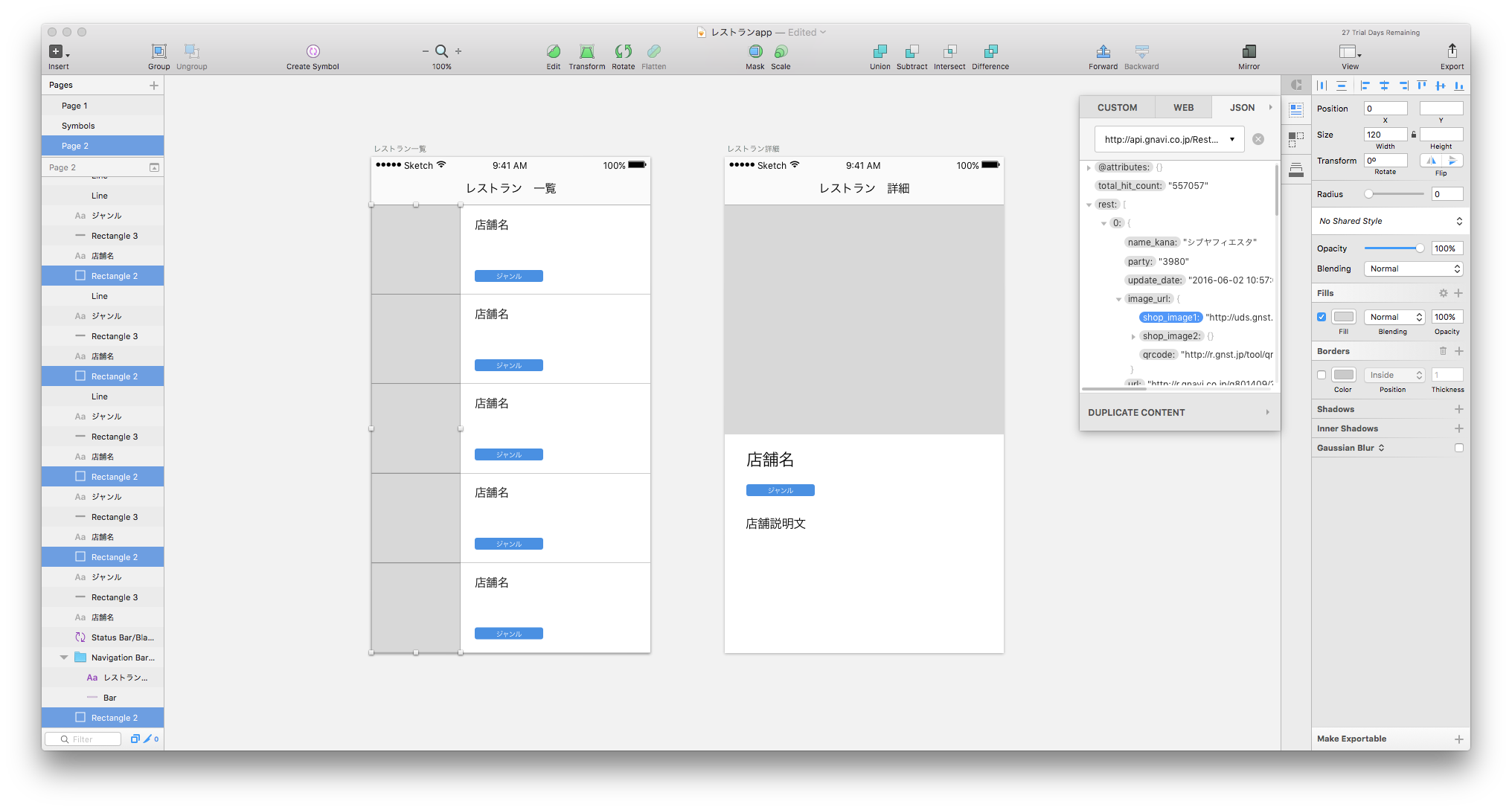
Importボタンを押すとAPIを叩いた結果のJSONが読み込まれます。情報量が多い場合は折りたたまれて表示されます。

折りたたまれた情報を展開していくとshop_image1という項目が出てきます。

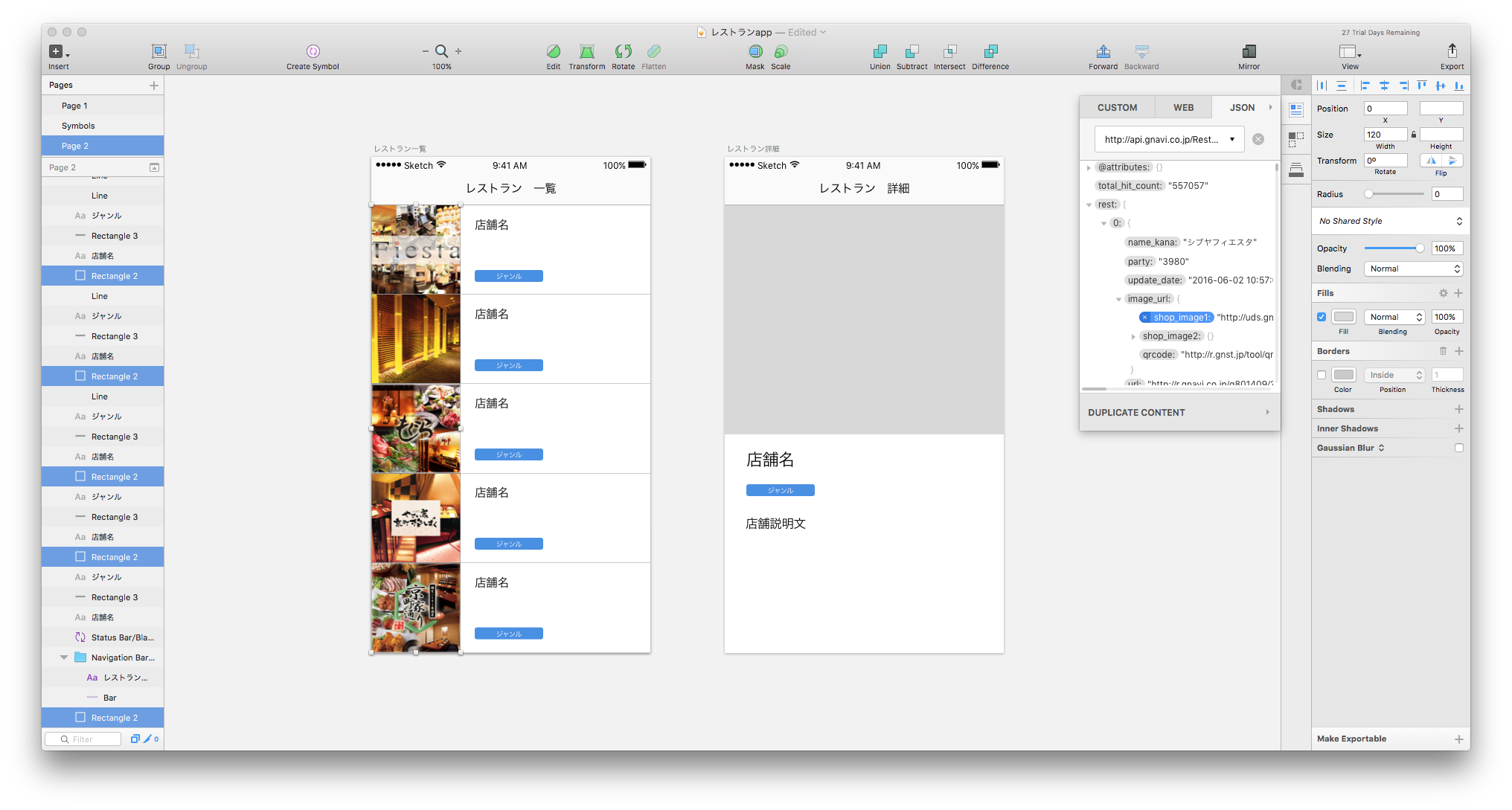
shop_image1を選択すると、さきほど選択した箇所に画像が挿入されます。

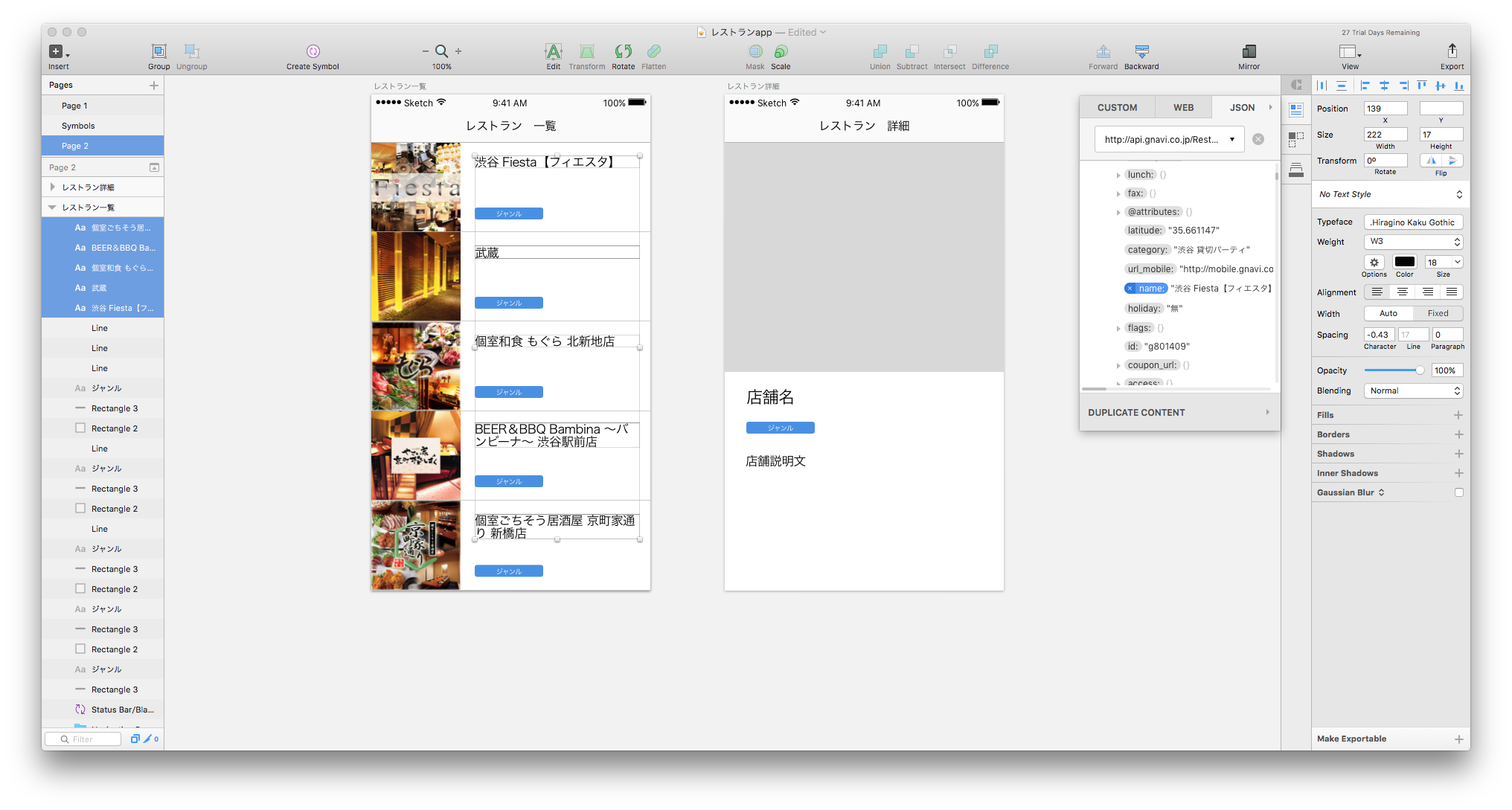
店舗名も同様の流れで挿入できます。

店舗詳細もこんな感じに。

開発者とのコミュニケーションがよりスムーズに
画面のデザインを組んでいて、実装が進んで実際のデータを入れてみたら、あれ?思っていた感じと違う…なんてことはないでしょうか?Sketch上で実際のデータをAPIで取得して見ることができれば、そういった手戻りを防ぐことができるでしょう。
Craftは現在プロトタイピング機能を開発中なので、これができればサーバー上にある実際のデータを参照しながらスクリーンの遷移を再現し、それをInVision上で共有することができるようになります。Sketch・Craft・InVisionを使ったら制作フローがどんなふうになるのか、一度検討してみてもいいかもしれません。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchの使い方:インスペクタを使いこなそう、テキストフィールド入力の小技。
Sketchの使い方:インスペクタを使いこなそう、テキストフィールド入力の小技。 Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る)
Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る) InVision入門(はじめてのプロトタイプ作成)
InVision入門(はじめてのプロトタイプ作成) Qiitaに載ってるSketchのいい感じのTips
Qiitaに載ってるSketchのいい感じのTips SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。
SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。 Craft Stockを使えば写真取り込みも楽々!SketchとiStock・Getty Imagesが連携できる
Craft Stockを使えば写真取り込みも楽々!SketchとiStock・Getty Imagesが連携できる Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】 デザインや演出が凝ってるミュージシャンの公式サイトまとめ
デザインや演出が凝ってるミュージシャンの公式サイトまとめ











