
自分がデザインしたプロダクトを、実際にユーザーが手のひらに広げてみたらどのように見えるんだろう…?
そんなときはこのアプリが役立ちそうです。先日リリースされたばかりのMOCKUUUPS STUDIOを紹介します。
ドラッグ&ドロップするだけでモックアップが簡単に作れる!
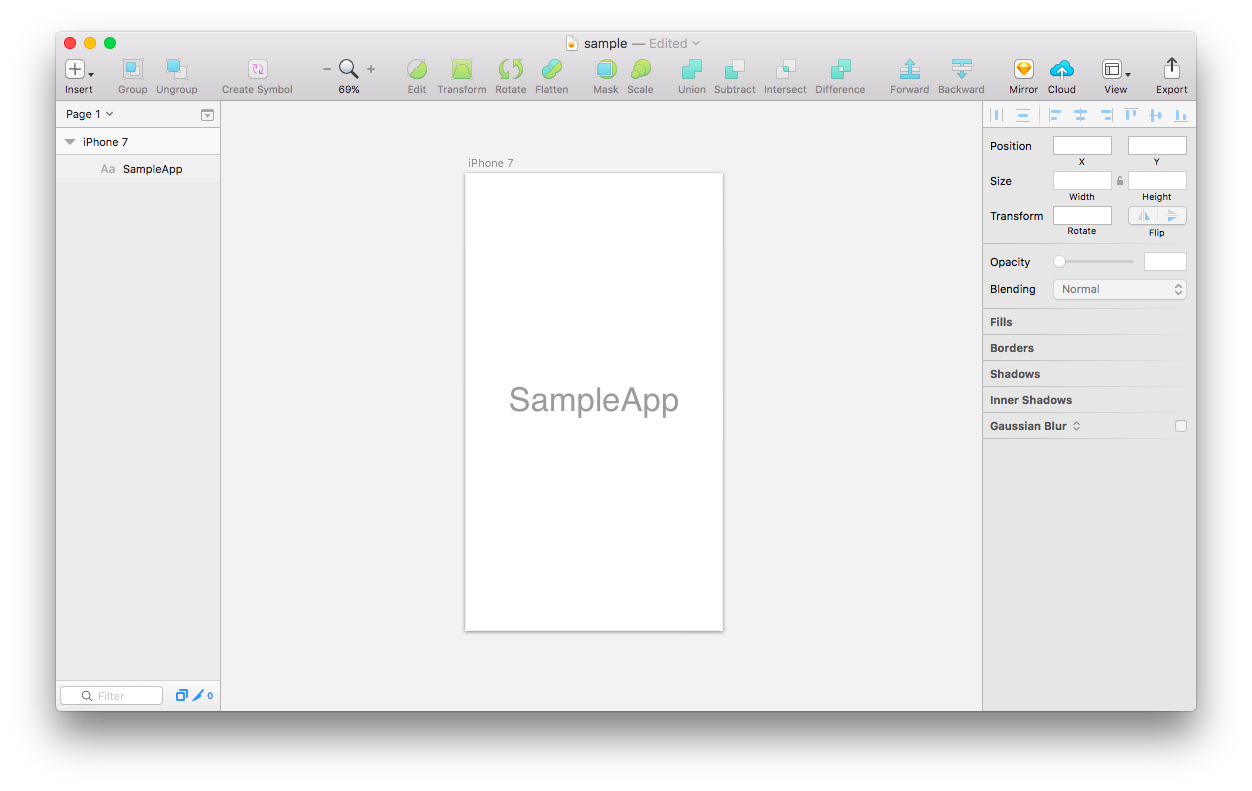
まずはSketchやPhotoshopなどでモックアップに適用したい画像を用意します。

有料だとSketchとMOCKUUUPSを連動させることが出来るのですが、今のところ無料で使っているので一旦PNG形式で書き出します。
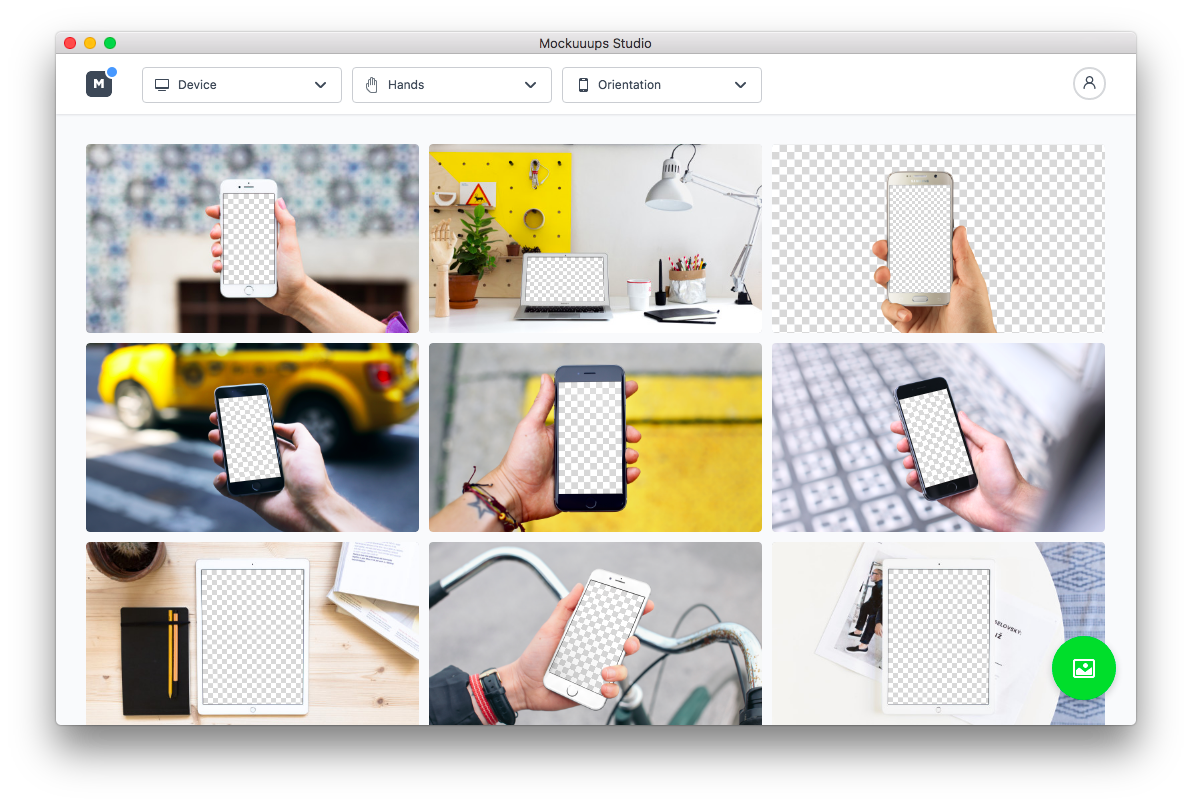
MOCKUUUPSを起動します。

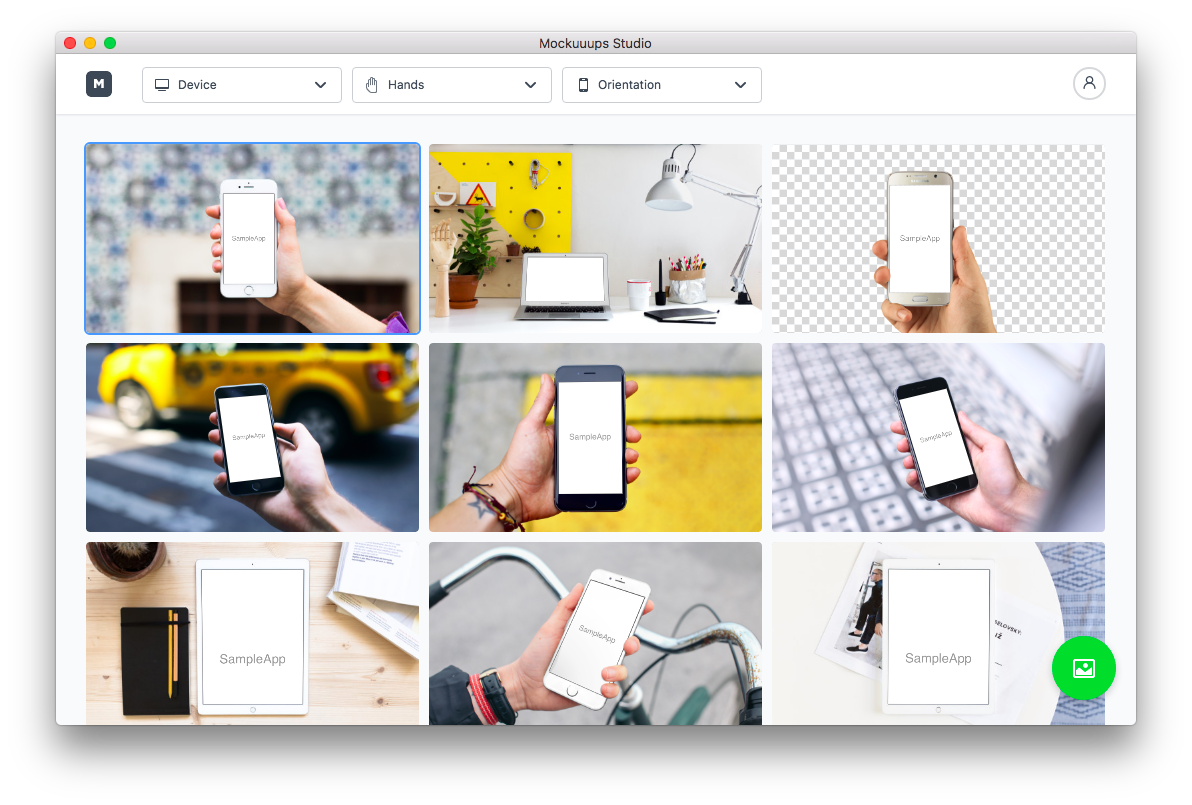
使いたいシーンを選びます。

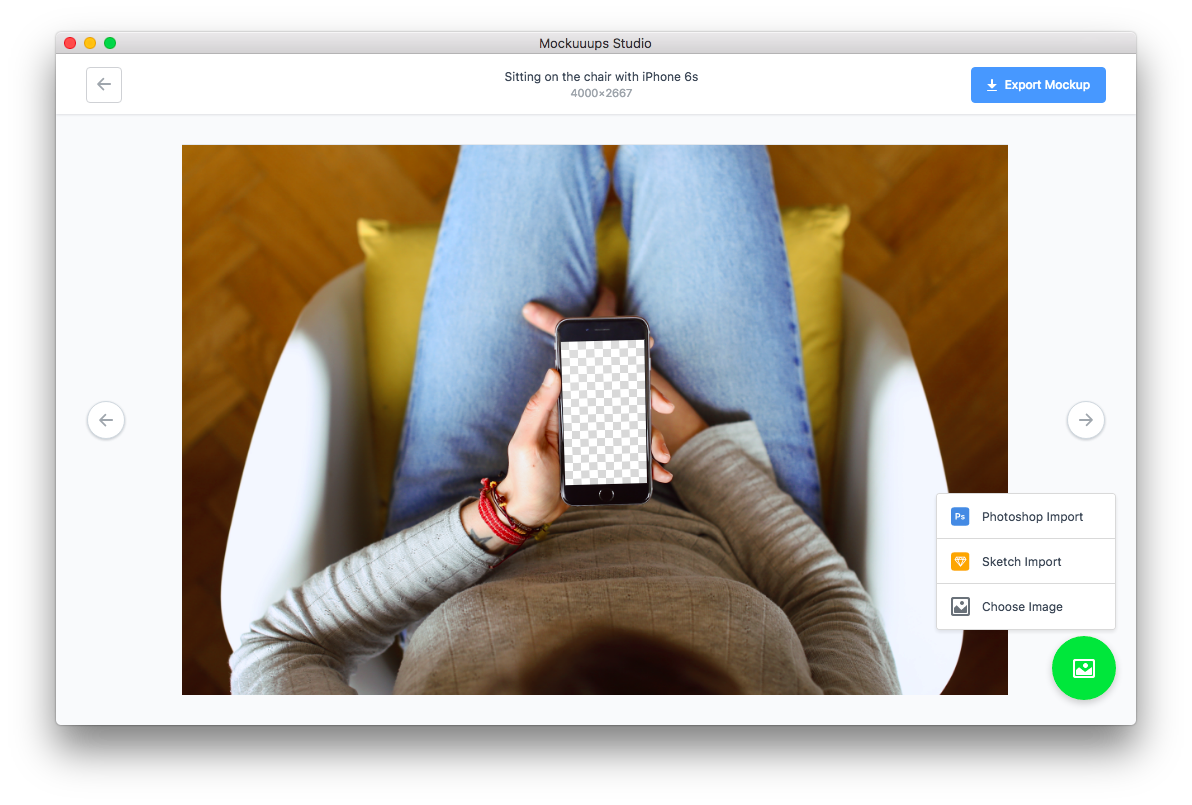
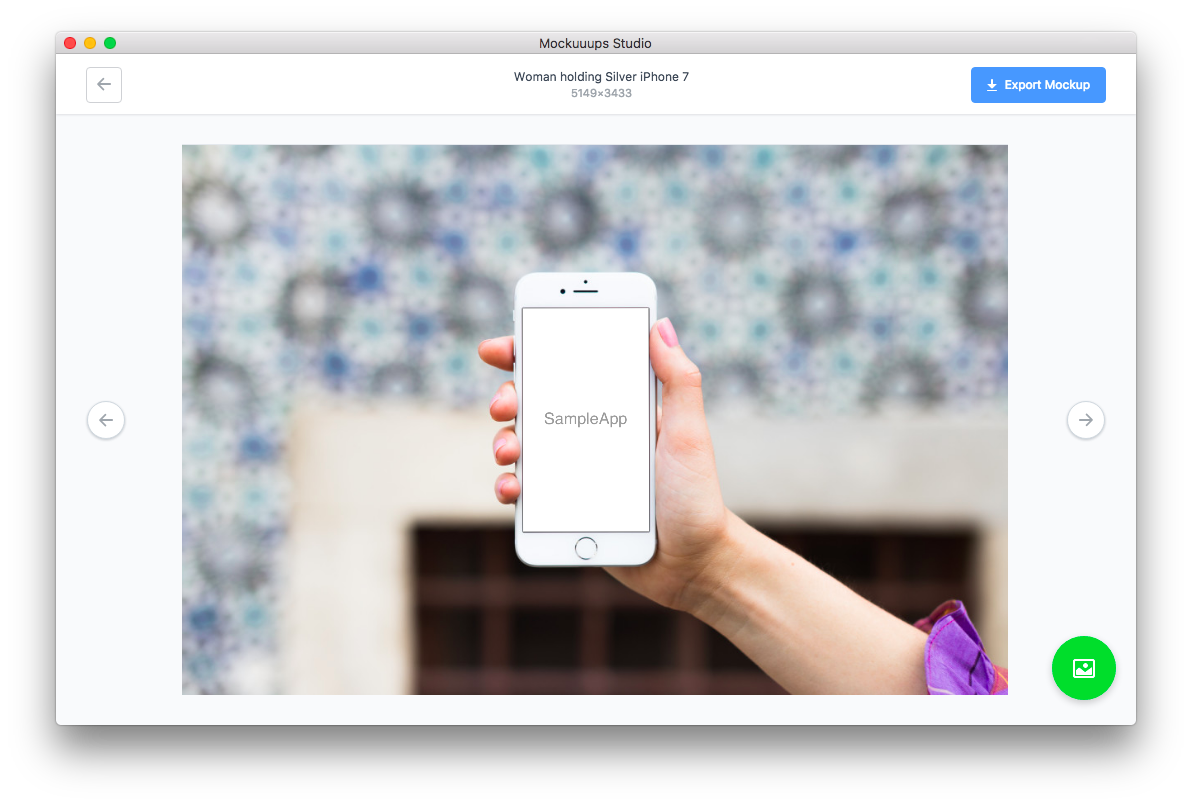
先程書き出したPNG画像をドラッグ・アンド・ドロップしてくると、こんな風に。

一覧ページでもこんな感じに。

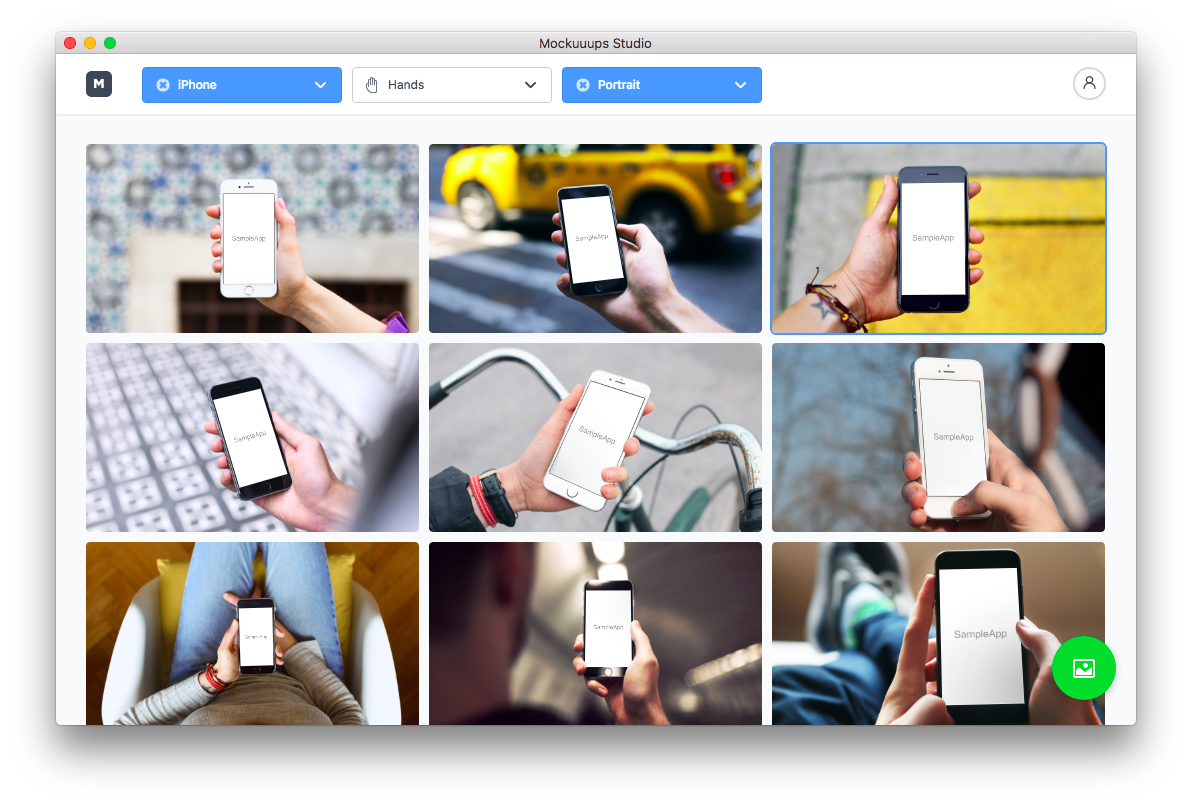
デバイスの種類、手の種類、デバイスの方向を指定できます。

めちゃくちゃシンプルで使いやすいですね!
無料でもほとんどの機能が利用可能ですが、有料版はSketch・Photoshopとの連動や新しいシーンの追加が行われるようです。ぜひお試しください。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 テンプレートを厳選!Adobe XD無料ワイヤーキット
テンプレートを厳選!Adobe XD無料ワイヤーキット もう配色に迷わない!おすすめオンライン配色ツール4選
もう配色に迷わない!おすすめオンライン配色ツール4選 Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? 作りかけのWebサイトをチラ見できるようにするサービス「chirami」がβリリース
作りかけのWebサイトをチラ見できるようにするサービス「chirami」がβリリース CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース!
CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース! InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?!
InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?! 2016年の締めくくりはUXとビジネスの本で。期待のUX本2冊を紹介。
2016年の締めくくりはUXとビジネスの本で。期待のUX本2冊を紹介。











