

|
高松 奨 大学卒業後フリーター。旅先で出合った漫画家のもとでアシスタントをし、その後IT業界へ転身。IT業界6年目。現在は法人向け製品を開発。ここ3年ほどはアプリ関連の新規事業の立ち上げが中心。担当は企画~ヒアリング~プロトタイピング~開発~製品サイトの立ち上げなど、フェーズによっていろいろです。 Twitter:@st5757 |
目次
妄想から完成形へ
誰しも、なんとなく「こういうモノがあったら流行るんじゃないか?」みたいなアイデアを思いつくことがあると思います。
でも、
「アイデアは検証しなければただの妄想です」
早く形にしてしまいましょう。
そんなわけで、今回はプロトタイピングツールの話
で、たくさんあるプロトタイピングツールですが、今回は『PIXATE』についてまとめたいと思います。
画面遷移図などが具体的に固まっていれば、早くて1日〜2日で完成形のイメージをそのまま作れます。
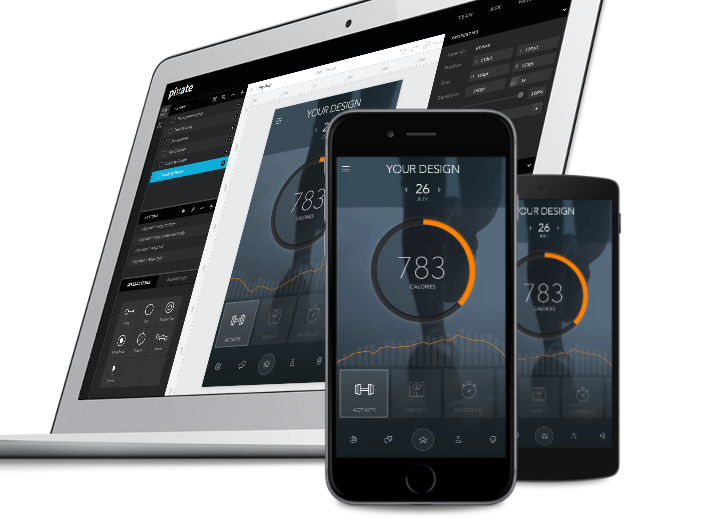
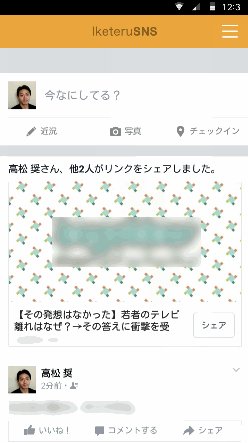
今回PIXATEで作るプロトタイプはこれ。

こんな感じで、アプリの完成系のイメージをサクッと作れる『PIXATE』ですが、Googleに買収されて(←なんかイヤな言い方ですがw)無料で使えるようになってます。
http://www.pixate.com/
MacとWindowsのどちらでも作成でき、
iPhone、Androidのどちらのスマホでも動きを確認することができます。
では早速ですが、実際のアプリ開発を想定して以下のように進めてみます。
作成の流れ
妄想から「課題」を導く >
「課題」から「解決策」を考える >
「代替品」を見てブラッシュアップ>
PIXATEでプロトタイピングする。
妄想から「課題」を導く
妄想(アイデア)は言い換えると、誰かの課題を解決するものだと思います。
なので、その「課題」をはっきりさせてみます。
以下のような文に当てはめると解りやすくてオススメです。
『●●さんは、■■をするときに▲▲なために××できないという課題がある』
「課題」から「解決策」を考える
「こうだったらいいんじゃないか?」みたいな解決策はぼんやり頭に浮かんでると思います。
早速書き出してみてください。
要は主要な画面と、遷移がわかればいいだけです。
手書きで書き出してみてもいいし、
似たサービスやアプリを知っているのなら、キャプチャを撮ってExcelにペタペタ貼って「ここをこうする」みたいに作ってもいいと思います。
とにかく
・画面遷移
・遷移のトリガーとなるもの(矢印と簡単な説明とか)
だけ書き出します。
「代替品」を見てブラッシュアップ
同じように「課題」を解決している製品やサービスを探してみてください。
ググったり、PlayStoreやAppStoreを検索します。
代替品がきっと見つかるはずです。
自分が課題を感じた既存の方法も代替品の1つです。
代替品はどのように課題を解決しているかを見てみると、どのようにブラッシュアップすべきか見えてくると思います。
特に自分が「有効だな」と思う手段は、その代替品を「自分で使いまくる」ことだと思います。
自分が何に不満を感じているのか、どうだったらいいのか、はっきりと見えてくると思います。
PIXATEでプロトタイピングする
そもそもなぜPIXATEを使うのか?
ProttやPOP、FLINTO(Lite)などのプロトタイプツールがあるのに、なんでわざわざ PIXATE使うのかと思う方もいると思います。
他の方がどのように使っているかわかりませんが、僕は
・ヒアリング時にデモとして利用する。
・ティザーサイトに載せる完成形の動画を作る。
で使ってます。
で、こういったことをするには、先ほどのツールではリアリティが充分ではないと思っています。
必要なスキルは?
最低1つは何かしらのグラフィックツールが使えないとキツイです。。
なのでデザイナーさんが作業を担当するのがいいと思います。
Adobeのツールは高いしスマホ最適されてないので、個人的にはMacのSketchがオススメです。
実践例
妄想から「課題」を導く
例えば以下のように思っているとします。
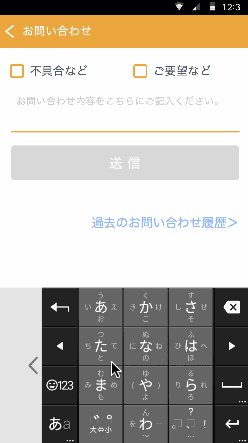
「アプリの運営にメールで問い合わせしたけど、全然返事が帰ってこんな〜。
もしかしてフィルターかかっててメールが届いてないんじゃないか?
それとも既にメールは届いてるけど自分が気付いてないだけなんじゃないか?」
「これってもしアプリ内で直接問い合わせのやりとりできたらいいんじゃない?
Push通知で問い合わせの返答とかきたら最高じゃん」妄想段階だとこんな感じですよね
アプリというか、アプリの機能の話になってますが。。。
まぁこのまま進めますm(_ _)m
ではここから課題を導いてみます。
『●●さんは、■■をするときに▲▲なために××できないという課題がある』
の形にします。
『アプリのユーザーは、運営に問い合わせをする時に、メールでの問い合わせしかできたいために、返事が(フィルタで)帰ってこなかったり、帰ってきても気づかなかったりするという課題がある』
こうやってみると結構いろんな人に影響がありそうな問題ですよね、これ。
(※ちなみに、プランの作り方みたいなことは前の記事でもうちょっと詳しく書いてます。
「売れるサービス」を作るために調べたことメモ① 〜サービスの土台となるプランを作る〜)
「課題」から「解決策」を考える
・アプリから直接問い合わせができる
・問い合わせの返答がPushで届く
POPのサイトにペーパープロトタイプ用の無料テンプレートがあるので
この辺を印刷して使うと便利です。
https://popapp.in/jp/sketchpad/#section-iphone5-sketch-pad-wrap
(めんどくさがり屋さんは、A4用紙を8等分でも良いかもです)
じゃ早速書き出してみます。

※めんどくさがり屋さんの例です!
このくらいだと10分もあれば書けると思います。
「代替品」を見てブラッシュアップ
今回はブログ記事なのではしょります。
スミマセン。
実際にはやることになると思います。
PIXATEでプロトタイピングする
ペーパープロトの通りに作ってみました。

・sketchで素材作成 40分
・PIXATEでプロトタイプ作成してアニgif化 60分
以下に置いているので興味があれば見てみてください。
https://app.pixate.com/p12a0924ef1f1
(※PCで開いてPIXATEアプリでQRを読むと見れます)
触ってみるとわかると思いますが、どこを触れば次の画面に遷移するかのヒントが表示されないのが大きなデメリットです。
なので、人に「これ使ってみてください」という風に出来上がったPIXATEのプロトタイプを渡しても、どういったアクションを取ればいいのかわからないといった場面がしばしば発生します。
その点Prottなどは、画面をタップするとヒントが表示されるため、どんなアクションを取ればいいのか一目瞭然です。
この動かない部分を、完成系のアプリと同じように動かそうとすると、多分2日くらいかかっちゃうと思います。
「結構かかっちゃうな」と思う人もいるかもしれませんが、プログラミングするよりは断然早いと思います。
何か作りたいアプリがある方は、PIXATEでプロトタイプ作成をまずチャレンジしてみてはいかがでしょうか。
次回はPIXATEの使い方などに触れていきたいと思います。
多分動画がわかりやすいのでQiitaには書かないかもしれませんが、何らかの形でアップします。
では〜
転載元 Qiita アプリの完成形を2日で作る『PIXATE』
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 次期バージョンのSketch47にはライブラリという機能が追加されます
次期バージョンのSketch47にはライブラリという機能が追加されます UIデザインツール「InVision Studio」の使い方【初心者向け】
UIデザインツール「InVision Studio」の使い方【初心者向け】 Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって
Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装
Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装 散らかってしまったアイコンの管理に!IconJarがついに正式リリース。
散らかってしまったアイコンの管理に!IconJarがついに正式リリース。 フルスタックエンジニアに聞く、テクニカルクリエイターになる一つの答え
フルスタックエンジニアに聞く、テクニカルクリエイターになる一つの答え UIデザインについて考えるオススメの書籍8選
UIデザインについて考えるオススメの書籍8選











