
プロトタイピングツールのFramerがv73をリリースし、オートアニメーション機能がより強化されたという発表がありました。
Introducing Auto-Code for Animation Design
Framer、昔はJavaScriptで色々書かなきゃいけなかったのが今ではめちゃくちゃ簡単なツールになっちゃいましたね…!
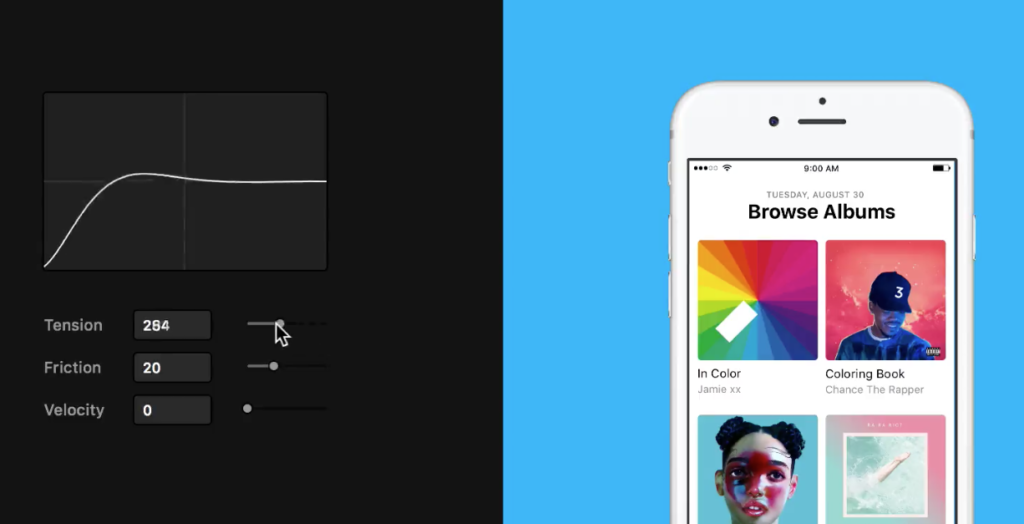
今回の新機能のイメージはこんな感じ。
アニメーションを操作するためのパネルが充実してきました。
何か変更をするたびに自動的にアニメーションが自動再生されるとのこと。これって結構地味に嬉しい気がします、変更するたびに書き出し…アニメーション再生ボタンをクリック…ってだるい感じがしますよね。そういうのは一切なしです。
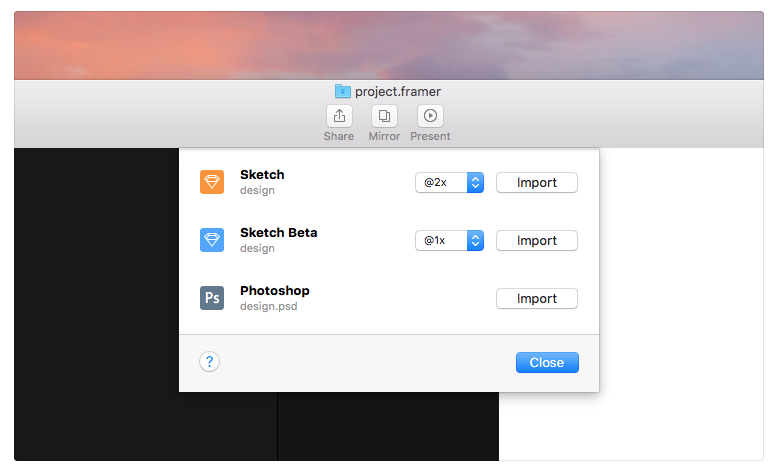
FramerはSketch連携機能もついていますので、組み合わせるとより強力に。
Sketch Import

Framerはデザイナーのためのデザインツールであり、コーディングを学ぶプラットフォームであることを表明しています。
今後もこのようなアニメーション作成を補助する機能を追加しつつ、VRのプロトタイピングなどにも挑戦していくようです。
Design for virtual reality
昨日もPlayStation VRが発売され、いよいよ本格的にVRコンテンツの時代がやってきました。
現時点ではほとんどのデザイン・プロトタイピングツールがスマホやWebサイトの作成のためのものですが、これから2〜3年で一気に新しい表現を可能にするツールが登場してくるのかもしれません。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 作りかけのWebサイトをチラ見できるようにするサービス「chirami」がβリリース
作りかけのWebサイトをチラ見できるようにするサービス「chirami」がβリリース Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説!
テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説! InVisionのInspect機能がPhotoshopにも対応。Zeplin殺しに王手か…?!
InVisionのInspect機能がPhotoshopにも対応。Zeplin殺しに王手か…?! 新Framer発表。新しい機能は?基本的な使い方は?どういう風に使えばいいの?
新Framer発表。新しい機能は?基本的な使い方は?どういう風に使えばいいの? SketchのRotate Copyって機能がなんだか便利そう
SketchのRotate Copyって機能がなんだか便利そう InVisionがJIRAと提携。InVision for JIRAがリリース!
InVisionがJIRAと提携。InVision for JIRAがリリース! 「UXデザインをはじめる本」が良さそうな感じ。
「UXデザインをはじめる本」が良さそうな感じ。











