
オライリーから「パフォーマンス向上のためのデザイン設計」という本がでます。
パフォーマンス向上のためのデザイン設計

英語版は2014年末に発売されたもののようです。
Designing for Performance: Weighing Aesthetics and Speed
英語版の目次
- Chapter 1 Performance Is User Experience
- Impact on Your Brand
- Impact on Mobile Users
- Designers’ Impact on Performance
- Chapter 2 The Basics of Page Speed
- How Browsers Render Content
- Page Weight
- Perceived Performance
- Other Impacts on Page Speed
- Chapter 3 Optimizing Images
- Choosing an Image Format
- Replacing Image Requests
- Image Planning and Iterating
- Chapter 4 Optimizing Markup and Styles
- Cleaning Your HTML
- Cleaning Your CSS
- Optimizing Web Fonts
- Creating Repurposable Markup
- Additional Markup Considerations
- Chapter 5 Responsive Web Design
- Deliberately Loading Content
- Approaches
- Chapter 6 Measuring and Iterating on Performance
- Browser Tools
- Synthetic Testing
- Real User Monitoring
- Changes over Time
- Chapter 7 Weighing Aesthetics and Performance
- Finding the Balance
- Make Performance Part of Your Workflow
- Approach New Designs with a Performance Budget
- Experiment on Designs with Performance in Mind
- Chapter 8 Changing Culture at Your Organization
- Performance Cops and Janitors
- Upward Management
- Working with Other Designers and Developers
Webページの描画がUXにどれぐらい影響をあたえるのかという話から、画像の圧縮、HTMLとCSSのテクニック、パフォーマンス測定のためのツール紹介、それらを実現するための制作体制という内容ぽいです。
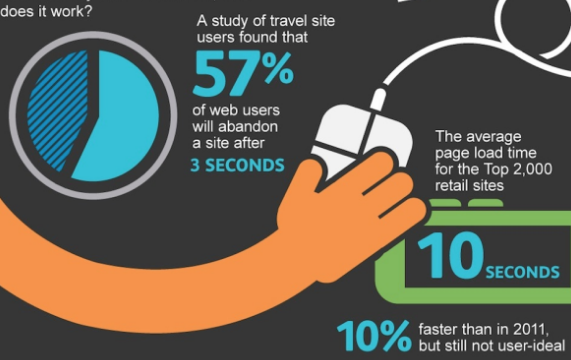
過去にユーザーがページ描画に待てる時間は2秒まで、という調査結果もありました。3秒たつと半分以上のユーザーが離脱してしまうということです。

The Cost of Poor Web Performance [INFOGRAPHIC]
今年の2月にはGoogleで検索結果にAMP対応したウェブページが表示されるようになりました。HTML5によってWebデザインのリッチ化が進む一方、こういったシンプルに削られた形でより速くコンテンツが表示されるというアプローチも進んでいます。(ちなみに本サイトもAMP対応を進めています)
パフォーマンス向上のためのデザイン設計は2016年6月25日発売予定です。気になる方はぜひご購入を!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!


 SEOについて勉強するために買った本3冊
SEOについて勉強するために買った本3冊 話題のSketch本は来週発売!Kindle版も同時発売。UIデザイナーだけでなくエンジニア・起業家の方にもオススメだぞ!
話題のSketch本は来週発売!Kindle版も同時発売。UIデザイナーだけでなくエンジニア・起業家の方にもオススメだぞ! UIデザイナー必見!Sketch初心者のための本がついに登場。コレは売り切れ間違いなし?!
UIデザイナー必見!Sketch初心者のための本がついに登場。コレは売り切れ間違いなし?! UIデザインについて考えるオススメの書籍8選
UIデザインについて考えるオススメの書籍8選 うんこ漢字ドリルが思った以上に狂気の沙汰でびっくりした。
うんこ漢字ドリルが思った以上に狂気の沙汰でびっくりした。 UXを学びたい人のための書籍まとめ
UXを学びたい人のための書籍まとめ Sketchを提供するBohemian coding社について調べてみてわかったこと
Sketchを提供するBohemian coding社について調べてみてわかったこと Apple Design Awards 2016が発表。選ばれた12アプリを紹介【前編】
Apple Design Awards 2016が発表。選ばれた12アプリを紹介【前編】











