
Webデザイナー・エンジニアの方なら誰もが触ったことがあるCSS。そのテクニックは様々で、ブラウザごとの癖を見抜き差異が出ないよう実装したり、最近だとレスポンシブ対応やアニメーションの対応など、ブラウザで表現できることもどんどん増えているため、表面を整える以上に奥深いものになってきました。
そんなCSSの限界に挑戦している人たちが集まって、コードを自慢しあっているサイトがあります。
それがCSS questsです。
誰もが投稿できるCSSの投稿サイト
CSS questsでは一定の期間でテーマが公開され、それに対して投稿ができるようになっています。例えば今日現在で募集中なのがCamp FireとMouse in the houseというテーマ。

こんな感じで投稿フォームが用意されています。

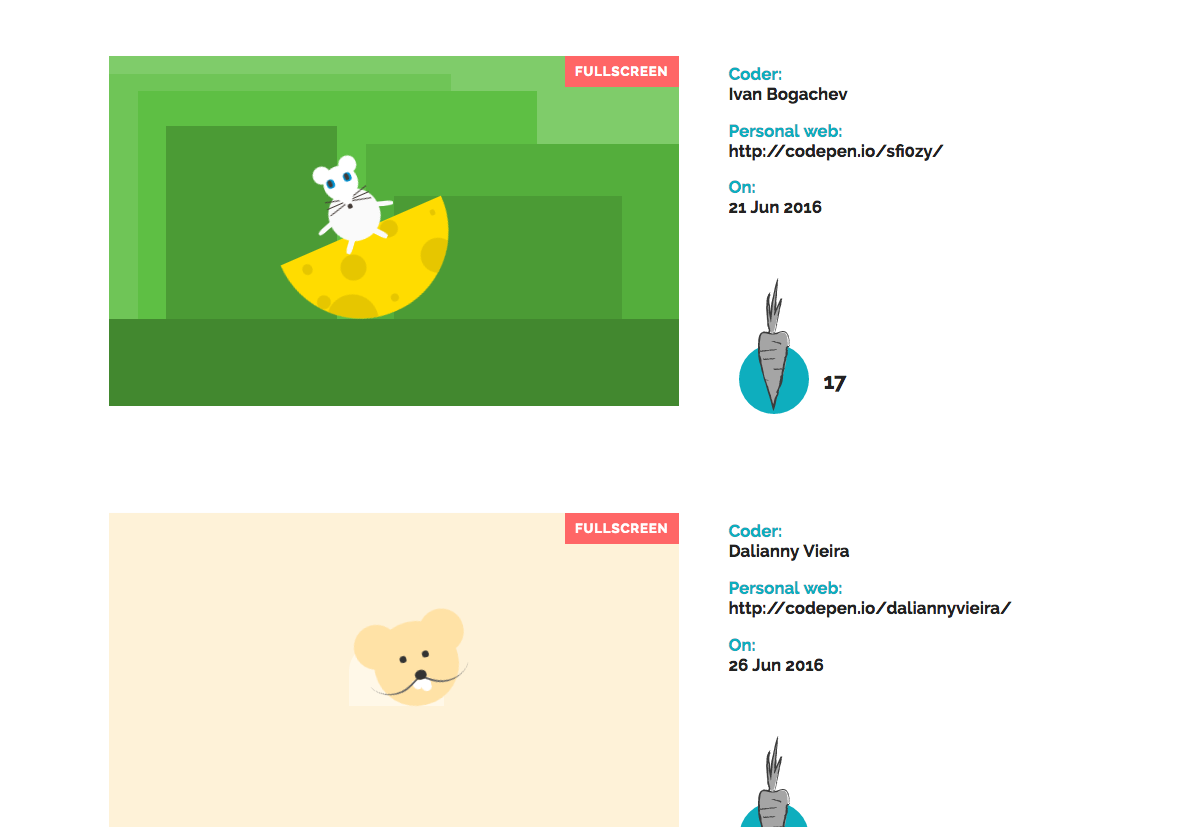
Mouse in the Houseにはこんなのが投稿されています。アニメーションで動くものも。

良い!と思うものがあったら人参ボタンをポチってあげましょう。
投稿者のサイトを見てみるともっとすごい
CSSの猛者たちが集まるこのサイト、投稿者のプロフィールにURLが貼ってあるので見てみると、もっとすごいCSSのコードが置いてあったりします。CODEPENのURLを貼っている方がいらっしゃって、見てみたらなんかすごかったです。
CSSでアートづくり、一度試してみてはいかがでしょう?
CSS quests
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Backlogリニューアルのスライドがすげーよかった。ほんとよかった。
Backlogリニューアルのスライドがすげーよかった。ほんとよかった。 GoogleのMobile Website Speed Testing Tool試してみた
GoogleのMobile Website Speed Testing Tool試してみた 画像(imgタグ)の下にできる隙間を無くす方法
画像(imgタグ)の下にできる隙間を無くす方法 Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も
Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど
CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど 新しいDreamweaverで簡単にSassを使った開発環境を簡単に構築する
新しいDreamweaverで簡単にSassを使った開発環境を簡単に構築する キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ
キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。
ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。











